Юзабилити сайта ⸺ один из наиболее важных аспектов, определяющих успех онлайн-проекта. Значение юзабилити заключается в том, что оно помогает сделать сайт удобным и понятным для пользователей, обеспечивая им приятный и эффективный опыт взаимодействия.
Когда посетители сталкиваются с неудобствами на сайте, такими как сложная навигация, долгая загрузка страниц, непонятные формы или неправильное размещение информации, они склонны покинуть сайт и искать альтернативу. Это приводит к потере не только посетителей, но и потенциальных клиентов, что негативно сказывается на конверсии и прибыльности проекта.
Сайты с высоким уровнем юзабилити, наоборот, обеспечивают пользователям легкую навигацию, интуитивно понятный интерфейс, быструю загрузку страниц и понятные формы, что делает их более привлекательными и функциональными. Такие сайты привлекают больше посетителей, увеличивают время пребывания пользователей на сайте и повышают вероятность перехода в действие, например, заполнение формы или совершение покупки.
Таким образом, для каждого сайта юзабилити играет важную роль в достижении его целей. Имея удобный и привлекательный сайт, вы можете существенно увеличить количество посетителей, лидов и, соответственно, улучшить эффективность вашего онлайн-проекта.
- Понятие юзабилити
- Роль юзабилити для успешного сайта
- Понимание потребностей пользователей
- Исследование целевой аудитории
- Анализ поведения пользователей
- Организация навигации
- Простая и интуитивная навигация
- Эффективное использование меню
- Создание пользовательских путей
- Улучшение скорости загрузки сайта
- Оптимизация изображений
- Кэширование и сжатие файлов
- Использование CDN
- Создание привлекательного дизайна
- Использование читабельных шрифтов
- Стилизация кнопок и ссылок
- Современный и адаптивный дизайн
- Тестирование и анализ результатов
- Проведение пользовательских тестов
- Анализ метрик и поведения пользователей
- Внесение корректировок на основе результатов
- Улучшение конверсии и генерация лидов
- Размещение форм на видном месте
- Оптимизация форм для мобильных устройств
- Предложение ценных маркетинговых материалов
- Постоянное обновление и улучшение сайта
- Регулярное добавление нового контента
- Реагирование на отзывы пользователей
- Анализ конкурентов и внедрение новых функций
- 1. Главная страница
- 2. Навигация
- 3. шапка сайта
- 4. Подвал
- 5. Контент
- 6. Тексты
- 7. Обзоры и тематические исследования
- 8. Первый экран
- 9. Формы
- 10. Поиск
- 11. онлайн-консультант
- 12. Виджеты социальных сетей
- Улучшение UX
- 1. Скорость загрузки
- 2. Наличие ошибок
- 3. Увеличивайте изображения, щелкая
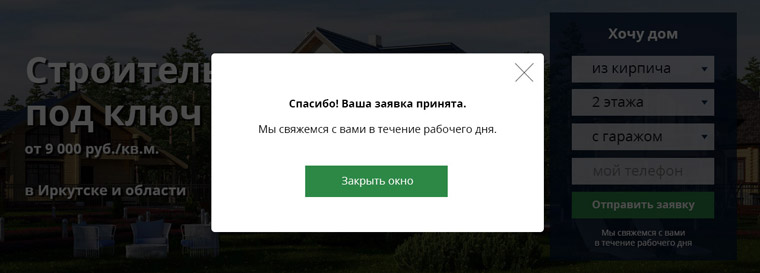
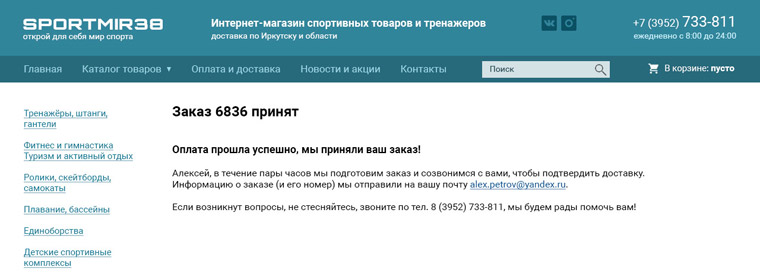
- 5. Сообщения после отправки форм
- 6. Сообщения о статусе и диалоговые окна
- 7. Уведомления по электронной почте
- 8. Динамический контент
- 9. Полезные инструменты
- Общая информация
- 2. адреса изображений и файлов
- 3. Кнопка «Вверх»
- 4. «Липкое» меню
- Вывод
Понятие юзабилити
Юзабилити (от англ. usability) ⸺ это понятие, которое описывает уровень удобства и простоты использования сайта для его пользователей. Оно включает в себя различные аспекты, такие как легкая навигация, понятный интерфейс, интуитивное размещение элементов и понятность информации.
Основная цель юзабилити заключается в том, чтобы сделать сайт максимально удобным для пользователей, устранить любые препятствия и сделать процесс взаимодействия с сайтом приятным и без лишней сложности.
Для достижения высокого уровня юзабилити необходимо учитывать потребности и ожидания пользователей. Это может включать проведение исследований пользовательского опыта, анализ поведения и фидбека пользователей, а также применение передовых методов и технологий для улучшения интерактивности и удобства сайта.
Хорошая юзабилити помогает привлечь больше посетителей, удерживать их на сайте и совершать желаемые действия, такие как заполнение формы, совершение покупки или подписка на рассылку. Она также содействует повышению уровня конверсии и улучшает общую эффективность сайта.
Важно помнить, что юзабилити не является статичным понятием и требует постоянного внимания и улучшений. Самые успешные сайты постоянно работают над улучшением своей юзабилити, чтобы оставаться актуальными и конкурентоспособными в современном онлайн-мире.
Роль юзабилити для успешного сайта
Юзабилити играет ключевую роль для успешного сайта. Оно напрямую влияет на впечатление, которое пользователи получают от взаимодействия с сайтом, и может быть решающим фактором в их решении остаться или покинуть сайт.
Роль юзабилити заключается в следующем⁚
- Привлечение посетителей⁚ Удобный и привлекательный сайт с хорошей юзабилити привлекает больше посетителей. Люди предпочтут использовать сайт, который имеет интуитивно понятный интерфейс, удобную навигацию и быструю загрузку страниц.
- Удержание посетителей⁚ Если пользователь столкнется с трудностями при использовании сайта, он склонен покинуть его и искать альтернативу. Хорошая юзабилити помогает удерживать посетителей на сайте, обеспечивая им легкую навигацию, понятность информации и удобные функции.
- Повышение конверсии⁚ Высокая юзабилити помогает пользователям совершать желаемые действия на сайте, такие как заполнение формы, совершение покупки или подписка на рассылку. Сайты с хорошей юзабилити имеют высокий уровень конверсии и помогают достичь поставленных бизнес-целей.
- Улучшение впечатления пользователей⁚ Юзабилити напрямую связано с опытом пользователей. Когда пользователь легко осваивается с сайтом и испытывает удовлетворение от его использования, это создает положительное впечатление о сайте и повышает вероятность его посещения в будущем.
Таким образом, юзабилити является незаменимым элементом для успешного сайта. Использование передовых методов и принципов юзабилити помогает выделиться среди конкурентов и создать привлекательный и эффективный сайт, который будет приносить посетителей и лиды.
Понимание потребностей пользователей
Для создания сайта с высокой юзабилити и привлечением посетителей необходимо иметь глубокое понимание и учет потребностей пользователей. Чтобы удовлетворить эти потребности, необходимо проводить исследования пользовательского опыта и анализировать поведение пользователей.
Понимание потребностей пользователей включает в себя следующие аспекты⁚
- Целевая аудитория⁚ Важно определить, кто является целевой аудиторией вашего сайта. Какие потребности, интересы и ожидания у этой аудитории? Это поможет создать контент и функционал, который будет наиболее полезным и привлекательным для ваших посетителей.
- Исследование пользовательского опыта⁚ Проведение исследования пользовательского опыта поможет выявить слабые места и проблемные зоны вашего сайта; Это может включать проведение пользовательских тестирований, анализ поведения пользователей на сайте или опросы, чтобы узнать, как пользователи взаимодействуют с сайтом и какие проблемы им могут возникать.
- Анализ конкурентов⁚ Изучение сайтов конкурентов поможет определить лучшие практики и тенденции в вашей нише. Это может быть полезным для анализа того, что работает и что можно улучшить у конкурентов, исходя из потребностей пользователей.
- Сбор пользовательского фидбека⁚ Важно активно собирать фидбек от пользователей вашего сайта. Это может быть как формальными обратной связью (анкеты, отзывы), так и неформальными (комментарии, репосты в социальных сетях). Пользовательский фидбек помогает понять, что работает хорошо на сайте и что можно улучшить.
Имея глубокое понимание потребностей пользователей, вы сможете создать сайт, который будет точно соответствовать их ожиданиям и предоставлять удобное и приятное взаимодействие. Это поможет минимизировать потерю посетителей и начать получать больше лидов на вашем сайте.
Исследование целевой аудитории
Исследование целевой аудитории является важным шагом при разработке сайта с высокой юзабилити. Чтобы удовлетворить потребности пользователей и привлечь правильную аудиторию, необходимо провести глубокий анализ и изучение вашей целевой аудитории.
В процессе исследования целевой аудитории следует учесть следующее⁚
- Демографические данные⁚ Определите основные характеристики вашей целевой аудитории, такие как возраст, пол, местоположение, образование и доходы. Это поможет понять, какие типы контента и информации будут наиболее интересны и полезны для вашей аудитории.
- Потребности и интересы⁚ Изучите потребности, желания и интересы вашей целевой аудитории. Какие проблемы они хотят решить или какие цели они хотят достичь? Учитывая эти факторы, вы сможете создать содержание и функции сайта, которые наилучшим образом подходят для ваших пользователей.
- Поведение и предпочтения⁚ Анализируйте поведение пользователей и их предпочтения в отношении использования интернета и сайтов. Как часто они используют интернет? Какие устройства и браузеры они предпочитают? Бывают ли у них особые технические требования?
- Конкуренты⁚ Изучите сайты конкурентов и их аудиторию. Чем привлекательны эти сайты для вашей целевой аудитории? Какие функции или контент позволяют им привлекать больше посетителей и получать лиды? Это поможет вам понять, чего ожидает ваша аудитория и как вы можете улучшить свой сайт.
Исследование целевой аудитории позволяет глубже понять ваших пользователей и создать сайт, который будет отвечать их потребностям. Учтите полученные данные в процессе разработки и дизайна сайта, чтобы обеспечить максимальную юзабилити и привлечь больше посетителей, а также генерировать лиды и достигать ваших бизнес-целей.
Анализ поведения пользователей
Анализ поведения пользователей является важной составляющей при создании сайта с высокой юзабилити. Понимание того, как пользователи взаимодействуют с вашим сайтом, помогает выявить слабые места, проблемные зоны и наиболее эффективные возможности для улучшения опыта пользователей.
При анализе поведения пользователей следует учесть следующие аспекты⁚
- Навигация⁚ Изучите, как пользователи перемещаются по вашему сайту и находят нужную им информацию. Оцените легкость использования меню, ссылок и других элементов навигации. Выявите препятствия или трудности, которые могут возникать при навигации, и попробуйте улучшить эти аспекты.
- Время пребывания⁚ Изучите, сколько времени пользователи проводят на вашем сайте и на отдельных страницах. Если пользователи быстро уходят, возможно, есть проблема с привлекательностью содержания или юзабилити. Разместите наиболее важные и интересные элементы ближе к верхней части страницы, чтобы удерживать пользователей на сайте дольше.
- Формы и взаимодействие⁚ Исследуйте, как пользователи заполняют формы, делают заказы или выполняют другие важные действия на вашем сайте. Оцените простоту использования форм, понятность инструкций и процессов. Упростите формы и оптимизируйте процессы, чтобы пользователи могли с легкостью совершать нужные действия.
- Тепловые карты и трекинг кликов⁚ Используйте тепловые карты и трекинг кликов для анализа того, как пользователи взаимодействуют с различными элементами страницы. Это поможет выявить наиболее привлекательные и востребованные элементы, а также определить неэффективные или неинтуитивные области, которые требуют улучшений.
Анализ поведения пользователей помогает определить ключевые проблемы и возможности для улучшения юзабилити вашего сайта. Примените полученные знания и данные для внесения изменений и оптимизации интерфейса, навигации и других аспектов сайта. Это поможет создать более удобный, привлекательный и функциональный сайт, который приятно использовать и который будет привлекать больше посетителей и генерировать лиды.
Организация навигации
Организация навигации на вашем сайте является одним из ключевых аспектов, влияющих на юзабилити и удобство использования сайта. Хорошо организованная навигация помогает пользователям быстро находить нужную информацию, легко перемещаться по сайту и совершать желаемые действия.
При организации навигации следует учесть следующие рекомендации⁚
- Простота и понятность⁚ Сделайте навигацию максимально простой и интуитивно понятной для пользователей. Используйте четкие и емкие названия разделов и ссылок, чтобы пользователи сразу понимали, что они найдут в каждом разделе.
- Структура и иерархия⁚ Организуйте навигацию на основе иерархии информации. Разделите информацию на логические категории, чтобы пользователи могли легко ориентироваться и находить нужную информацию.
- Консистентность⁚ Поддерживайте консистентность в оформлении навигационных элементов на всем вашем сайте. Используйте одинаковый стиль и расположение элементов навигации на всех страницах, чтобы пользователи не запутались и могли легко перемещаться по сайту.
- Видимость и доступность⁚ Расположите навигационные элементы так, чтобы они были видны и доступны на всех страницах сайта. Поместите основное меню и ссылки на важные разделы в видимой области страницы, сохраняя их доступность даже при прокрутке.
- Поиск⁚ Предоставьте пользователям возможность быстро найти нужную информацию с помощью поиска. Разместите поле поиска на видном месте и обеспечьте его работоспособность, чтобы пользователи могли быстро находить интересующий их контент или продукты.
- Мобильная навигация⁚ Учтите потребности пользователей, которые посещают сайт с мобильных устройств. Обеспечьте адаптивный дизайн и отзывчивую навигацию, чтобы пользователи могли комфортно взаимодействовать с вашим сайтом на мобильных устройствах.
Тщательно продуманная организация навигации поможет создать удобный и легко использоваемый сайт. Грамотно организованная навигация помогает пользователям легко перемещаться по вашему сайту, находить нужную информацию и совершать важные действия, что в конечном итоге помогает удерживать посетителей и получать лиды.
Простая и интуитивная навигация
Простая и интуитивная навигация является одним из ключевых элементов успешного сайта с высокой юзабилити. Она позволяет пользователям легко ориентироваться на сайте, быстро находить нужную информацию и совершать желаемые действия.
Для создания простой и интуитивной навигации рекомендуется учесть следующие аспекты⁚
- Четкость и емкость⁚ Используйте ясные и конкретные названия для разделов и ссылок в вашем меню. Избегайте использования слишком общих терминов или неоднозначных слов, чтобы пользователи могли точно представлять содержание каждого раздела.
- Минимализм⁚ Предоставьте пользователю только необходимую информацию в навигации, чтобы избежать перегруженности интерфейса. Сократите количество пунктов в меню до минимального, чтобы пользователь мог быстро просмотреть и выбрать нужный раздел.
- Логическая структура⁚ Организуйте навигацию на основе логической структуры вашего сайта. Разделите информацию на категории или подразделы, которые будут легко понятны для пользователей и отражать их ожидания.
- Видимость⁚ Расположите меню и ссылки на видном месте так, чтобы пользователи могли быстро обнаружить их при первом посещении сайта. Поместите главное меню в верхней части страницы или на боковой панели, чтобы оно было всегда доступно, даже при прокрутке страницы.
- Подсветка активного раздела⁚ Отображайте активный раздел или страницу в меню, чтобы пользователи всегда знали, на какой странице они находятся. Это поможет им ориентироваться и проводить навигацию с легкостью.
- Тестирование и улучшение⁚ Регулярно тестируйте навигацию вашего сайта на пользователях и собирайте их фидбек. Используйте эту информацию для улучшения навигационных элементов, исправления проблем и создания наиболее удобного взаимодействия с сайтом.
Простая и интуитивная навигация помогает пользователям быстро и легко ориентироваться на вашем сайте, находить нужную им информацию и совершать важные действия. Создание эффективной навигации является важным шагом к тому, чтобы перестать терять посетителей и начать получать лиды.
Эффективное использование меню
Эффективное использование меню является ключевым аспектом создания удобной и понятной навигации на вашем сайте. Хорошо спроектированное меню позволяет пользователям легко ориентироваться, быстро находить нужные разделы и совершать необходимые действия.
Для эффективного использования меню рекомендуется учитывать следующие факторы⁚
- Простота и ясность⁚ Сделайте меню простым и понятным для всех пользователей. Используйте короткие и информативные названия разделов, чтобы каждый смог легко определить содержание каждого пункта меню.
- Иерархическая структура⁚ Если ваш сайт имеет большое количество разделов, организуйте меню по иерархии, чтобы пользователи могли легко проследить за отношениями между разделами. Создайте основные категории и подкатегории для удобного разделения информации.
- Видимость и доступность⁚ Расположите меню в видимой области страницы, чтобы оно было всегда доступно для пользователей. Не забывайте об особенностях мобильной навигации и создайте адаптивное меню, которое будет легко использоваться на различных устройствах.
- Выделение активного раздела⁚ При выборе пункта меню пользователи должны четко видеть, на каком разделе сайта они находятся. Определите способ выделения активного пункта меню, такой как изменение цвета или подсветка, чтобы пользователи всегда ориентировались в своем текущем местоположении на сайте.
- Подменю⁚ Если ваш сайт имеет большое количество страниц или подкатегорий, используйте подменю для организации дополнительной информации. Разместите подменю рядом с главным меню или используйте выпадающие списки, чтобы предоставить пользователям более детальный обзор доступных разделов и подразделов.
- Тестирование и оптимизация⁚ Регулярно тестируйте меню на пользователях и собирайте фидбек. Используйте эти данные для оптимизации меню, внесения изменений и улучшения его работоспособности.
Правильное и эффективное использование меню поможет пользователям легко ориентироваться на вашем сайте, быстро находить нужные разделы и выполнять необходимые действия. Создание удобной навигации именно через меню поможет вам перестать терять посетителей и начать получать лиды.
Создание пользовательских путей
Создание пользовательских путей является важным аспектом улучшения юзабилити вашего сайта. Пользовательский путь ⸺ это последовательность действий и страниц, через которые пользователи проходят, чтобы достичь своих целей на вашем сайте.
При создании пользовательских путей следует учесть следующие факторы⁚
- Цели пользователей⁚ Изучите цели и потребности вашей целевой аудитории. Какие задачи они хотят выполнить на вашем сайте? Создайте пользовательские пути, которые будут направлены на удовлетворение этих целей и обеспечат лучший опыт пользователей.
- Интуитивная навигация⁚ Организуйте навигацию на вашем сайте таким образом, чтобы пользователи могли легко следовать выбранным путям. Убедитесь, что меню и ссылки явно указывают на доступные страницы и разделы, чтобы пользователи не сбились с пути.
- Ясные и привлекательные ссылки⁚ Используйте четкие и привлекательные тексты ссылок, чтобы пользователи точно знали, куда они будут перенаправлены. Избегайте общих и неинформативных текстов ссылок, таких как "Нажмите здесь", и предоставляйте информацию, которая будет заинтересована потенциальных пользователей.
- Выделение ключевых разделов⁚ Подчеркните наиболее важные разделы и страницы, которые ведут к достижению целей пользователей. Обеспечьте видимость этих разделов в меню или на главной странице, чтобы пользователи могли легко обнаружить и выбрать их для продолжения своего пути.
- Упрощение процесса⁚ Убедитесь, что каждый шаг в пользовательском пути максимально прост и интуитивен. Исключите ненужные шаги и препятствия, которые могут сбить пользователей с пути или вызвать у них затруднения, и упростите процесс до минимума.
- Тестирование и оптимизация⁚ Регулярно тестируйте пользовательские пути на пользователях и анализируйте данные о поведении. Используйте эти результаты для оптимизации путей, улучшения навигации и создания наиболее эффективных пользовательских путей.
Создание пользовательских путей помогает пользователям легко достигать своих целей на вашем сайте. Оптимизация навигации и создание привлекательных ссылок позволяет вам перестать терять посетителей и начать получать лиды, удерживая пользователей на сайте и проводя их по важным страницам и разделам.
Улучшение скорости загрузки сайта
Скорость загрузки сайта имеет огромное значение для улучшения юзабилити и удовлетворения пользовательских потребностей. Медленно загружающийся сайт может отпугнуть посетителей и понизить конверсию. Поэтому важно обратить внимание на следующие аспекты, чтобы улучшить скорость загрузки вашего сайта⁚
- Оптимизация изображений⁚ Сжимайте изображения без потери качества и используйте форматы изображений, которые обеспечивают наименьший размер файла. Размер изображений должен быть адаптирован под нужные разделы сайта, чтобы не замедлять загрузку.
- Кеширование⁚ Включите кеширование, чтобы браузеры сохраняли некоторые данные о сайте на компьютере пользователя. Это позволит ускорить загрузку страниц при последующих посещениях.
- Минификация файлов⁚ Удалите все ненужные пробелы, комментарии и лишние символы из HTML, CSS и JavaScript файлов для уменьшения их размера и ускорения загрузки.
- Использование Content Delivery Network (CDN)⁚ CDN позволяет распределить статические ресурсы на сервера, расположенные ближе к пользователю. Это помогает сократить время загрузки сайта для посетителей из разных регионов.
- Удаление ненужных плагинов и скриптов⁚ Избавьтесь от ненужных плагинов и скриптов, которые могут замедлять загрузку сайта. Анализируйте используемые скрипты и выбирайте только самые необходимые для работы вашего сайта.
- Оптимизация сервера⁚ Установите оптимальные настройки на вашем сервере, чтобы обеспечить быструю обработку запросов и передачу данных пользователям.
- Тестирование и мониторинг⁚ Регулярно тестируйте время загрузки сайта с помощью инструментов аналитики и мониторинга. Используйте эти данные для выявления проблем и оптимизации загрузки сайта.
Улучшение скорости загрузки сайта поможет создать для пользователей более быстрый и безпроблемный опыт использования вашего ресурса. Большая скорость загрузки повышает удовлетворенность пользователей, уменьшает отказы и повышает вероятность получения лидов.
Оптимизация изображений
Оптимизация изображений ⸺ один из ключевых аспектов улучшения скорости загрузки сайта. Большие и неоптимизированные изображения могут замедлить загрузку страниц и негативно повлиять на пользовательский опыт. Чтобы оптимизировать изображения на вашем сайте, рекомендуется учесть следующие факторы⁚
- Формат изображений⁚ Выберите правильный формат для каждого изображения на вашем сайте. Для фотографий обычно используется формат JPEG, который имеет хорошее сжатие и сохраняет качество изображения. Для иллюстраций и логотипов можно использовать формат PNG или GIF.
- Сжатие изображений⁚ Перед загрузкой изображений на сайт, сжимайте их без потери качества. Существует множество онлайн-сервисов и программ, которые помогут вам сжать изображения до оптимального размера, не сказываясь на их визуальном качестве.
- Размер изображений⁚ Помните, что чем больше размер изображения, тем дольше оно будет загружаться. Поэтому уменьшите размер изображений до необходимого для отображения на вашем сайте. Учтите, что размер изображений для мобильных устройств может быть другим, чем для настольных компьютеров.
- Ленивая загрузка изображений⁚ Реализуйте ленивую загрузку изображений, чтобы изображения загружались только при прокрутке страницы к ним. Это ускорит первоначальную загрузку страницы и снизит время ожидания пользователя.
- Ретинизация изображений⁚ Используйте ретинизацию для оптимизации отображения изображений на экранах высокой плотности пикселей, таких как Retina-дисплеи. Подготовьте специальные версии изображений высокого разрешения, чтобы они могли быть загружены для таких экранов, при этом не замедляя загрузку для обычных экранов.
- Удаление метаданных⁚ При сохранении изображений убедитесь, что они не содержат ненужных метаданных. Многие изображения содержат информацию, которую пользователь не видит, но которая может добавить вес к файлу.
Оптимизация изображений позволяет ускорить загрузку сайта и улучшить пользовательский опыт. Снижение размера изображений, сжатие без потери качества и использование правильных форматов помогут убедиться, что ваш сайт быстро загружается и не отпугивает посетителей. Как результат, вы сможете удерживать посетителей на сайте и превращать их в лиды.
Кэширование и сжатие файлов
Кэширование и сжатие файлов являются важными методами для улучшения скорости загрузки вашего сайта и повышения юзабилити. Применение этих методов позволяет уменьшить время загрузки страниц и улучшить пользовательский опыт. Вот несколько рекомендаций по кэшированию и сжатию файлов⁚
- Использование HTTP-заголовков кэширования⁚ Настройте ваш сервер чтобы отправлять правильные HTTP-заголовки, указывающие браузерам, как долго хранить кэшированные версии файлов. Это позволит браузерам сохранять копии файлов на компьютерах пользователей и уменьшит нагрузку на сервер.
- Установка сжатия Gzip⁚ Настройте сжатие Gzip для сокращения размера текстовых файлов (например, HTML, CSS, JavaScript) перед их передачей по сети. Это уменьшит объем передаваемых данных и сократит время загрузки страницы.
- Минимизация и объединение файлов⁚ Минимизируйте и объединяйте файлы CSS и JavaScript, чтобы уменьшить количество запросов к серверу и снизить размер загружаемых файлов. Это поможет ускорить загрузку страницы и повысить производительность сайта.
- Использование CDN⁚ Разместите статические файлы (например, изображения, CSS, JavaScript) на Content Delivery Network (CDN), чтобы они были доставлены пользователю из ближайшего к нему сервера. Это сэкономит время на обмене данными и ускорит загрузку сайта для посетителей из разных регионов.
- Удаление неиспользуемого кода⁚ Избавьтесь от неиспользуемых или устаревших фрагментов кода в ваших файлах, таких как CSS и JavaScript. Чем меньше кода нужно загрузить, тем быстрее загрузится страница.
- Регулярное обновление файлов⁚ Периодически обновляйте вашу веб-страницу и файлы, чтобы обеспечить актуальность материалов. Очищайте кэш и сжатый контент, чтобы браузеры скачивали обновленные версии файлов.
Кэширование и сжатие файлов способствуют улучшению скорости загрузки вашего сайта, что в свою очередь приводит к лучшему пользовательскому опыту и привлечению большего количества посетителей. Сокращение размера файлов, настройка кэширования и сжатия помогут перестать терять посетителей и начать получать лиды.
Использование CDN
Использование Content Delivery Network (CDN) является эффективным способом ускорить загрузку вашего сайта и повысить его юзабилити. CDN ⸺ это сеть серверов, размещенных в разных регионах, которая помогает доставлять статические файлы вашего сайта ближе к пользователю. Вот несколько преимуществ использования CDN⁚
- Улучшенная скорость загрузки⁚ Используя сервера CDN, статические файлы вашего сайта будут доставлены пользователю с сервера, находящегося ближе к его местоположению. Это уменьшает время передачи данных и ускоряет загрузку страниц, что положительно сказывается на пользовательском опыте;
- Надежность и отказоустойчивость⁚ CDN обеспечивает устойчивую доставку файлов на вашем сайте. Если один из серверов CDN недоступен или перегружен, запросы перенаправляются на другие доступные серверы, что повышает надежность вашего сайта.
- Снижение нагрузки на сервер⁚ Когда пользователь запрашивает ваш сайт, сервер CDN предоставляет статические файлы, такие как изображения, CSS и JavaScript. Это снижает нагрузку на ваш основной сервер и позволяет ему концентрироваться на обработке динамического контента и базовой функциональности.
- Масштабируемость⁚ CDN обладает возможностью горизонтального масштабирования, что означает, что она может легко адаптироваться к растущему количеству посетителей и обрабатывать большой объем трафика без потери производительности.
- Глобальная доставка⁚ Будучи распределенной сетью серверов, CDN позволяет доставлять ваш сайт пользователям в любой части мира, обеспечивая локальное наличие файлов. Это особенно важно для сайтов с международной аудиторией или для обеспечения быстрой загрузки сайта для пользователей из отдаленных регионов.
Использование CDN помогает ускорить скорость загрузки вашего сайта, что значительно повышает юзабилити и удовлетворение пользователей. Быстрая и надежная загрузка страниц привлекает больше посетителей, повышает вероятность получения лидов и помогает вам перестать терять пользователей из-за медленной загрузки сайта.
Создание привлекательного дизайна
Привлекательный дизайн является неотъемлемой частью успешного сайта и его юзабилити. Он помогает привлечь внимание посетителей, создает благоприятное впечатление и повышает вероятность получения лидов. Вот несколько приемов для создания привлекательного дизайна⁚
- Простой и интуитивно понятный дизайн⁚ Создавайте дизайн, который легко читается и прост в использовании. Используйте понятную навигацию, понятные значки и кнопки, чтобы пользователи быстро находили нужную информацию;
- Цветовая гармония⁚ Используйте палитру цветов, которая сочетается между собой и отражает вашу брендовую идентичность. Выберите основной цвет и дополнительные цвета, которые будут использоваться для акцентов и разделения информации.
- Привлекательные изображения и графика⁚ Используйте высококачественные изображения и графику, которые привлекают внимание и соответствуют вашей тематике. Они должны быть релевантными и помогать передать ваше сообщение.
- Размер и тип шрифта⁚ Выберите читаемый шрифт, который хорошо смотрится на разных устройствах и размерах экранов. Используйте разные размеры шрифтов для заголовков, подзаголовков и основного текста, чтобы создать иерархию информации.
- Балансировка элементов⁚ Создайте баланс между текстом, изображениями и остальными элементами дизайна. Распределите элементы равномерно по странице и обеспечьте гармоничное сочетание между положительными и отрицательными пространствами.
- Отзывчивый дизайн⁚ Убедитесь, что ваш сайт имеет отзывчивый дизайн, который корректно отображается на разных устройствах и экранах. Это позволит пользователям легко просматривать ваш сайт на мобильных устройствах и планшетах.
- Тестирование и доработка⁚ Регулярно тестируйте дизайн вашего сайта с помощью набора представителей вашей целевой аудитории. Используйте полученные отзывы для внесения улучшений и оптимизации дизайна.
Создание привлекательного дизайна ‒ ключевой фактор для удержания посетителей на вашем сайте и превращения их в лиды. Простота, цветовая гармония, качественные изображения и графика, правильный выбор шрифтов и балансировка элементов помогут создать эстетически приятный и функциональный дизайн, который будет привлекать посетителей и стимулировать их взаимодействие с вашим сайтом.
Использование читабельных шрифтов
Выбор правильных шрифтов является важным аспектом дизайна, который влияет на юзабилити вашего сайта. Читабельность текста имеет огромное значение для пользовательского опыта и удержания посетителей на сайте. Вот несколько советов по использованию читабельных шрифтов⁚
- Шрифты, подходящие для онлайн чтения⁚ При выборе шрифтов учитывайте, что они будут использоваться для чтения текста на экране. Лучше всего выбирать шрифты, специально разработанные для использования веб-страницах, которые обеспечивают хорошую читаемость.
- Размер шрифта⁚ Выберите достаточно большой размер шрифта, чтобы текст был комфортным для чтения даже на мобильных устройствах. Рекомендуется использовать шрифты размером не менее 16 пунктов для основного текста и соответствующий увеличенный размер для заголовков и подзаголовков.
- Контрастность текста⁚ Убедитесь, что текст на вашем сайте отчетливо виден на фоне, с которым он сочетается. Используйте достаточный контраст между цветами текста и фона, чтобы обеспечить хорошую читаемость.
- Иерархия шрифтов⁚ Создайте иерархию шрифтов, используя разные размеры, семейства и начертания, чтобы выделить заголовки, подзаголовки и основной текст. Это поможет пользователям быстро ориентироваться и понимать структуру информации на странице.
- Ограничение количества шрифтов⁚ Не перегружайте свой сайт большим количеством шрифтов. Лучше всего использовать не более двух-трех шрифтов, чтобы создать единую и стильную визуальную схему.
- Отзывчивость шрифтов⁚ Убедитесь, что выбранные вами шрифты хорошо отображаются на разных экранах и устройствах. Проверьте, чтобы они сохраняли свою читабельность и внешний вид на мобильных телефонах, планшетах и настольных компьютерах.
Использование читабельных шрифтов играет важную роль в создании удобного для чтения контента на вашем сайте. Правильный выбор шрифтов, размеров и контраста помогут вам убедиться, что пользователи могут легко прочитать информацию на вашем сайте и получить от него максимальную пользу. Это способствует повышению юзабилити и привлечению большего количества посетителей, что в конечном итоге поможет вам получать больше лидов.
Стилизация кнопок и ссылок
Стилизация кнопок и ссылок является важной частью дизайна вашего сайта и играет существенную роль в повышении юзабилити и привлечении внимания посетителей. Привлекательные и узнаваемые элементы, такие как кнопки и ссылки, помогут сделать ваш сайт более интерактивным и подтолкнуть пользователей к действию. Вот несколько советов по стилизации кнопок и ссылок⁚
- Различные состояния кнопок⁚ Создайте различные стили для обычного состояния, наведения, нажатия и отключенного состояния кнопок. Это поможет пользователям понять, что кнопка является интерактивной и позволит им легко взаимодействовать с вашим сайтом.
- Цвет и форма⁚ Используйте контрастные цвета и выделите кнопки на фоне, чтобы они привлекали внимание. Выберите подходящую форму кнопок, которая сочетается с общим стилем вашего сайта.
- Текст и значки⁚ Обратите внимание на текст на кнопках ⸺ используйте ясные и информативные фразы, которые будут вызывать желаемую реакцию у пользователей. Вы также можете добавить значки на кнопки, чтобы помочь визуально передать их функциональность.
- Градиенты и тени⁚ Примените градиенты и тени, чтобы создать объемный эффект и придать кнопкам и ссылкам трехмерный вид. Это добавит глубину и привлекательность элементам дизайна.
- Состояния ссылок⁚ Определите различные стили для ссылок в обычном состоянии, при наведении и после посещения, чтобы позволить пользователям легко определить уже просмотренные страницы.
- Акцентирование главных действий⁚ Отдайте приоритет главным действиям на вашем сайте, добавив им более яркий стиль, чтобы пользователям было легче на них обращать внимание.
- Отзывчивость на разных устройствах⁚ Убедитесь, что стилизация кнопок и ссылок сохраняется и отображается корректно на разных устройствах и экранах. Это позволит пользователям комфортно использовать сайт на мобильных устройствах.
Стилизация кнопок и ссылок является важной частью дизайна вашего сайта и помогает сделать его более интерактивным и привлекательным для посетителей. Красивые, выделяющиеся элементы, являющиеся частью наглядной и понятной навигации по сайту, могут стимулировать пользователей к действию и помочь вам получить больше лидов.
Современный и адаптивный дизайн
Создание современного и адаптивного дизайна является ключевым фактором для улучшения юзабилити вашего сайта и привлечения большего количества посетителей. Современный дизайн помогает создать положительное впечатление у пользователей, в то время как адаптивность позволяет вашему сайту выглядеть привлекательно и функционально на разных устройствах. Вот несколько советов по созданию современного и адаптивного дизайна⁚
- Минималистичный стиль⁚ В современном дизайне часто используется минималистичный подход. Уберите лишние элементы и создайте чистый и простой интерфейс, который будет привлекать внимание к основной информации.
- Графика и анимация⁚ Используйте качественные графические элементы и анимацию, которые добавят динамичности вашему дизайну и подчеркнут важные элементы страницы. Но помните, что графика и анимация должны быть использованы с умом, чтобы не отвлекать пользователя от основного контента.
- Типографика⁚ Выберите современные шрифты, которые отражают вашу брендовую идентичность и хорошо читаются на разных устройствах. Используйте разные начертания и размеры шрифтов, чтобы создать иерархию важности информации.
- Цветовая палитра⁚ Используйте актуальные цвета, которые соответствуют вашей тематике и бренду. Создайте гармоничную палитру цветов, которая будет передавать нужную атмосферу и подчеркивать важные элементы дизайна.
- Адаптивность для мобильных устройств⁚ Убедитесь, что ваш сайт имеет адаптивный дизайн, который корректно отображается на разных устройствах и экранах. Это позволит пользователям легко просматривать и взаимодействовать с вашим сайтом на своих мобильных устройствах.
- Быстрая загрузка⁚ Оптимизируйте изображения, используйте сжатие и кэширование, чтобы ваш сайт загружался быстро на всех устройствах. Быстрая загрузка страниц является важным фактором для улучшения юзабилити и удержания посетителей.
- Плавность переходов⁚ Добавьте плавность переходов и анимации, чтобы создать приятный пользовательский опыт. Переходы между страницами или элементами должны быть естественными и без задержек.
Создание современного и адаптивного дизайна поможет вашему сайту выделяться и привлекать больше посетителей. Современный стиль, качественная графика, хорошая типографика и адаптивность для мобильных устройств создадут положительное впечатление у пользователей, а быстрая загрузка и плавные переходы помогут им комфортно использовать ваш сайт. В результате, вы сможете удерживать посетителей, получать больше лидов и достичь своих целей.
Тестирование и анализ результатов
Тестирование и анализ результатов являются неотъемлемыми составляющими процесса улучшения юзабилити вашего сайта и повышения его эффективности в получении лидов. Вот несколько рекомендаций по тестированию и анализу результатов⁚
- Целевая аудитория⁚ Определите свою целевую аудиторию, чтобы понять, на каких пользователей вы должны сосредоточиться при тестировании. Это поможет вам создать репрезентативные группы участников для проведения тестов.
- Выбор методов тестирования⁚ Выберите подходящие методы тестирования, которые позволят вам оценить эффективность вашего сайта с точки зрения юзабилити. Это может быть тестирование на пользователях (user testing), картинка пользователя (usability testing), анализ данных о посещаемости и поведении пользователей (аналитика).
- Создание задач и сценариев⁚ Разработайте задачи и сценарии, которые будут проводиться во время тестирования. Это позволит вам проверить, как пользователи взаимодействуют с вашим сайтом, и выявить недостатки в его юзабилити.
- Сбор данных⁚ Проведите тестирование с помощью выбранных методов и соберите данные о производительности вашего сайта. Записывайте ответы участников, наблюдайте за их действиями и собирайте обратную связь.
- Анализ результатов⁚ Внимательно изучите полученные данные и выделите основные проблемы юзабилити вашего сайта. Определите, что работает хорошо, а что нуждается в улучшении.
- Приоритизация улучшений⁚ Определите, какие проблемы требуют наибольшего внимания, и приоритизируйте их. Улучшение ключевых аспектов юзабилити сайта поможет улучшить его эффективность в получении лидов.
- Внесение изменений⁚ Используйте полученные результаты и рекомендации для внесения необходимых изменений в дизайн и функциональность вашего сайта. Разработайте улучшенные версии страниц, кнопок, форм и других элементов.
- Повторное тестирование⁚ Проведите повторное тестирование, чтобы оценить эффективность внесенных изменений и убедиться, что они решают проблемы юзабилити вашего сайта.
Тестирование и анализ результатов являются непрерывным процессом, который помогает вам постоянно улучшать юзабилити своего сайта и повышать его эффективность в получении лидов. Отслеживайте изменения и вносите корректировки, чтобы создать удобный и привлекательный пользовательский опыт, который будет максимально полезен для вашей целевой аудитории.
Проведение пользовательских тестов
Проведение пользовательских тестов является одним из наиболее эффективных способов оценить юзабилити вашего сайта и выявить проблемы, с которыми сталкиваются пользователи. Вот несколько советов по проведению пользовательских тестов⁚
- Определение целей⁚ Установите конкретные цели для пользовательских тестов. Определите, что именно вы хотите проверить или улучшить в юзабилити вашего сайта.
- Создание задач⁚ Разработайте задачи, которые будут выполняться участниками тестов. Задачи должны быть реалистичными и отражать типичные действия, которые пользователи могут выполнять на вашем сайте.
- Подготовка участников⁚ Подготовьте участников к тестированию, объясните им цель и задачи теста. Убедитесь, что они понимают, что их действия и комментарии являются ценными для вас.
- Наблюдение и запись⁚ Во время тестирования наблюдайте за участниками и записывайте их действия и комментарии. Имейте в виду, что сам процесс тестирования может влиять на поведение участников.
- Сбор обратной связи⁚ После завершения тестирования попросите участников поделиться своими впечатлениями и предложениями. Записывайте их обратную связь и принимайте ее во внимание при анализе результатов.
- Анализ результатов⁚ Изучите полученные данные и выделите основные тенденции и проблемы. Определите, какие изменения нужно внести в дизайн и функциональность вашего сайта, чтобы улучшить его юзабилити.
- Внесение изменений⁚ Используйте результаты пользовательских тестов для внесения необходимых изменений в ваш сайт. Разработайте улучшенные версии страниц и элементов, учитывая обратную связь участников.
- Повторное тестирование⁚ Проведите повторное тестирование после внесения изменений, чтобы проверить их эффективность и удовлетвориться тем, что проблемы юзабилити были успешно решены.
Проведение пользовательских тестов поможет вам получить ценную обратную связь от реальных пользователей и выявить слабые места в юзабилити вашего сайта. Используйте результаты тестирования для внесения улучшений и создания более удобного и эффективного пользовательского опыта.
Анализ метрик и поведения пользователей
Анализ метрик и поведения пользователей является важным инструментом для понимания эффективности вашего сайта и выявления возможностей для улучшения юзабилити. Вот несколько советов по анализу метрик и поведения пользователей⁚
- Используйте аналитические инструменты⁚ Установите аналитические инструменты, такие как Google Analytics, чтобы собирать данные о посещаемости вашего сайта и поведении пользователей. Изучайте эти данные, чтобы понять, какая информация может помочь вам в улучшении юзабилити.
- Изучайте показатели⁚ Изучайте основные метрики, такие как количество посетителей, сессий, отказов, время на сайте и конверсии. Определите, какие показатели нужно улучшить, чтобы повысить юзабилити и получить больше лидов.
- Анализируйте пути переходов⁚ Изучайте пути, которые пользователи проходят на вашем сайте, и выявляйте возможные проблемы в навигации и структуре. Оптимизируйте навигацию и маршруты, чтобы облегчить пользователям достижение целей.
- Изучайте поведение на страницах⁚ Анализируйте время, проведенное пользователями на каждой странице, и частоту взаимодействия с элементами. Выясните, какие страницы требуют дополнительной работы для улучшения юзабилити и привлечения внимания пользователей.
- А/B-тестирование⁚ Проводите A/B-тестирование, чтобы сравнить разные варианты дизайна или функциональности и определить, какие изменения приводят к лучшим результатам. Используйте A/B-тестирование, чтобы постепенно улучшать юзабилити вашего сайта.
- Сбор обратной связи⁚ Полезно получать обратную связь от пользователей о их опыте использования вашего сайта. Используйте различные методы сбора обратной связи, такие как опросы, формы обратной связи и комментарии, чтобы получить информацию о проблемах и предложениях пользователей.
- Учитывайте изменения в поведении⁚ Анализируйте изменения в поведении пользователей и адаптируйте свой сайт, чтобы соответствовать их потребностям. Поведение пользователей может меняться со временем, поэтому важно оставаться гибким и готовым вносить изменения.
Анализ метрик и поведения пользователей поможет вам лучше понять ваших посетителей и найти способы улучшить юзабилити вашего сайта. Используйте полученные данные для принятия информированных решений и разработки стратегии улучшения пользовательского опыта на вашем сайте.
Внесение корректировок на основе результатов
Внесение корректировок на основе результатов анализа и тестирования является неотъемлемой частью улучшения юзабилити вашего сайта. Вот некоторые рекомендации по внесению корректировок⁚
- Определите приоритеты⁚ Определите, какие проблемы или области требуют наибольшего внимания и улучшений. Фокусируйтесь на тех аспектах, которые могут сделать наибольший вклад в повышение юзабилити вашего сайта и привлечение большего количества лидов.
- Разработайте план действий⁚ Разработайте конкретный план действий по внесению корректировок. Определите шаги, которые необходимо предпринять для улучшения юзабилити, и распределите ресурсы и ответственности.
- Улучшение дизайна⁚ Используя данные и обратную связь пользователей, внесите изменения в дизайн вашего сайта. Обратите внимание на визуальные элементы, цветовую схему, типографику и компоновку страницы. Сделайте интерфейс более привлекательным и понятным для пользователей.
- Оптимизация навигации⁚ Облегчите навигацию на вашем сайте, чтобы пользователи могли легко перемещаться по страницам и достигать своих целей. Улучшите структуру меню, добавьте поиск, оптимизируйте роутинг и ссылки между страницами.
- Улучшение контента⁚ Проверьте и улучшите качество и полезность контента на вашем сайте. Обновляйте информацию, добавляйте новые статьи или ресурсы, чтобы удовлетворить потребности пользователей и стимулировать их взаимодействие с сайтом.
- Оптимизация форм⁚ Если вы используете формы на вашем сайте, проверьте их эффективность и удобство использования. Сделайте их более простыми, уберите лишние поля или этапы, чтобы пользователи могли быстро и легко заполнить форму и отправить ее.
- Тестирование изменений⁚ После внесения корректировок проведите тестирование, чтобы убедиться, что внесенные изменения действительно улучшают юзабилити вашего сайта. Сравните результаты с предыдущими данными и оцените эффективность внесенных изменений.
- Постоянный мониторинг⁚ Не забывайте постоянно мониторить работу вашего сайта и юзабилити. Следите за метриками и поведением пользователей, а также собирайте обратную связь. Это поможет рано выявлять проблемы и оперативно вносить нужные корректировки.
Внесение корректировок на основе результатов анализа и тестирования является непрерывным процессом. Улучшайте юзабилити вашего сайта, обратив внимание на приоритетные области, и не забывайте мониторить его эффективность, чтобы достигать лучших результатов в получении лидов.
Улучшение конверсии и генерация лидов
Улучшение конверсии и генерация лидов являются основными целями многих веб-сайтов. Вот несколько советов, как использовать юзабилити сайта для достижения этих целей⁚
- Привлекательный дизайн⁚ Создайте привлекательный дизайн вашего сайта, который будет привлекать и удерживать внимание пользователей. Используйте яркие и качественные изображения, аккуратные шрифты и хорошо организованную компоновку страницы.
- Четкая навигация⁚ Упростите навигацию на вашем сайте. Разместите меню и ссылки таким образом, чтобы пользователи могли быстро и легко найти нужную информацию и принять нужное действие. Облегчите доступ к разделам с контактной информацией и формами для заполнения.
- Оптимизация контента⁚ Оптимизируйте контент на вашем сайте, чтобы он был информативным и привлекательным для потенциальных клиентов. Используйте продающие заголовки, подробное описание продуктов или услуг, и цепкие призывы к действиям на каждой странице.
- Улучшение форм⁚ Оптимизируйте формы на вашем сайте для сбора контактной информации и генерации лидов. Сделайте их простыми, информативными и легкими в заполнении. Уберите лишние поля и установите ясные инструкции для пользователей.
- Сокращение времени загрузки⁚ Обратите внимание на время загрузки вашего сайта, так как медленная загрузка может отпугнуть пользователей. Оптимизируйте размер изображений, минифицируйте код и используйте кэширование, чтобы ускорить загрузку страниц.
- Респонсивный дизайн⁚ Убедитесь, что ваш сайт имеет респонсивный дизайн, который адаптируется под различные устройства и экраны. Это позволит пользователям легко просматривать и взаимодействовать с вашим сайтом на компьютерах, планшетах и мобильных устройствах.
- Тестирование и оптимизация⁚ Проводите тестирование различных элементов вашего сайта и проводите A/B-тестирование, чтобы определить, какие изменения приводят к лучшим результатам в генерации лидов. Оптимизируйте страницы, формы и тексты, чтобы увеличить конверсию.
- Создание уникального предложения⁚ Выделитесь среди конкурентов, предлагая уникальное предложение продукта или услуги. Подумайте, какое преимущество вы можете предложить вашим потенциальным клиентам и выразите его на вашем сайте.
Улучшение конверсии и генерация лидов зависят от непрерывного улучшения юзабилити вашего сайта и адаптации его к потребностям вашей целевой аудитории. Используйте данные и обратную связь пользователей для принятия информированных решений и создания более эффективного и привлекательного пользовательского опыта.
Размещение форм на видном месте
Размещение форм на видном месте является важным аспектом улучшения юзабилити вашего сайта и увеличения генерации лидов. Вот несколько советов по размещению форм на видном месте⁚
- Стратегическое размещение на главной странице⁚ Разместите форму для заполнения контактной информации на видном месте на главной странице вашего сайта. Это может быть вверху страницы, сбоку или в центре в зависимости от дизайна и компоновки.
- Оптимизация расположения на других страницах⁚ Размещайте формы на других страницах вашего сайта, которые могут быть релевантными для пользователей и могут способствовать генерации лидов. Например, на странице продукта или услуги или на странице с контактной информацией.
- Использование вызывающих действий⁚ Используйте вызывающие действия или призывы к действию (Call-to-Action) для привлечения внимания пользователей к форме. Например, "Заполните форму и получите бесплатную консультацию" или "Оставьте свои контактные данные и мы свяжемся с вами".
- Визуальное отделение формы⁚ Отделите форму от окружающего контента, используя рамки, фоновые цвета или отступы. Это поможет сделать форму более заметной и обратить на нее внимание пользователей.
- Обязательные поля⁚ Укажите явно, какие поля являются обязательными для заполнения. Используйте звездочки или другие символы, чтобы обозначить обязательность заполнения этих полей. Это поможет пользователям быстро определить, что требуется от них.
- Краткие и понятные инструкции⁚ Предоставьте краткие и понятные инструкции для заполнения формы. Объясните, какую информацию нужно ввести и как она будет использоваться. Сделайте инструкции легко читаемыми и понятными.
- Мобильная оптимизация⁚ Убедитесь, что формы на вашем сайте хорошо отображаются и легко заполняются на мобильных устройствах. Обратите внимание на размеры полей ввода, размер кнопок и удобство использования на сенсорных экранах.
- A/B-тестирование⁚ Проведите A/B-тестирование различных вариантов и расположения форм, чтобы определить, какие изменения приводят к лучшим результатам. Это поможет вам найти оптимальные способы размещения форм на вашем сайте.
Размещение форм на видном месте и создание удобного процесса заполнения помогут вам увеличить генерацию лидов и повысить конверсию вашего сайта. Используйте эти советы для оптимизации расположения форм на вашем сайте и стимулирования действий пользователей.
Оптимизация форм для мобильных устройств
Оптимизация форм для мобильных устройств является важной частью улучшения юзабилити вашего сайта и обеспечения удобного пользовательского опыта на мобильных устройствах. Вот несколько советов по оптимизации форм для мобильных устройств⁚
- Уменьшение размеров полей ввода⁚ Учитывайте меньший экран мобильных устройств и оптимизируйте размеры полей ввода в форме. Сделайте их более компактными, но достаточно большими, чтобы пользователи могли комфортно вводить информацию.
- Использование адаптивного дизайна⁚ Убедитесь, что ваш сайт имеет адаптивный дизайн, который обеспечивает оптимальное отображение форм на разных размерах экрана мобильных устройств. Обратите внимание на размещение полей и кнопок таким образом, чтобы они были легко доступны и видимы пользователю.
- Простота заполнения⁚ Упростите процесс заполнения форм на мобильных устройствах. Используйте выпадающие списки, автозаполнение и другие элементы, которые упрощают ввод информации и снижают количество необходимых нажатий.
- Кнопки достаточно большие⁚ Сделайте кнопки отправки формы достаточно большими, чтобы было легко нажать на них пальцем на сенсорном экране. Размещайте кнопку в тех местах, где пользователи естественно ожидают ее видеть ⸺ внизу формы или рядом с последним полем ввода.
- Оптимизация клавиатуры⁚ Включите поддержку оптимизированной виртуальной клавиатуры для мобильных устройств. Например, установите тип клавиатуры ввода для конкретных полей (например, числовая клавиатура для поля "Телефон") и предлагайте подходящие варианты заполнения.
- Удаление лишних элементов⁚ Уберите все необязательные элементы или этапы, которые могут замедлить или усложнить процесс заполнения формы на мобильном устройстве. Постарайтесь упростить процесс до минимума, оставив только самые важные поля.
- Тестирование на разных устройствах⁚ Тестирование и проверка формы на разных моделях и размерах мобильных устройств является важным шагом для проверки ее функциональности и удобства использования. Убедитесь, что форма отображается корректно и полностью на разных экранах.
Оптимизация форм для мобильных устройств поможет обеспечить удобный пользовательский опыт и повысить конверсию вашего сайта среди мобильных пользователей. Примените эти советы, чтобы убедиться, что ваши формы легко заполняются на различных устройствах и на мобильных платформах.
Предложение ценных маркетинговых материалов
Предложение ценных маркетинговых материалов является отличной стратегией для увеличения генерации лидов на вашем сайте и улучшения юзабилити. Вот несколько идей, как предложить ценные маркетинговые материалы⁚
- Электронные книги или путеводители⁚ Создайте электронные книги или путеводители, которые предоставляют ценную информацию или рекомендации в вашей нише. Предложите их посетителям вашего сайта в обмен на заполнение формы с контактной информацией.
- Инфографика или видео⁚ Разработайте информативную инфографику или видео, которые визуально презентуют интересные данные или объясняют полезные концепции. Предложите пользователю скачать или посмотреть материал в обмен на оставленные контактные данные.
- Бесплатные обучающие курсы⁚ Создайте бесплатные обучающие курсы или вебинары, которые помогут вашим клиентам развить необходимые навыки или знания в вашей области. Предложите регистрацию на курс в обмен на контактную информацию.
- Консультация или бесплатный аудит⁚ Предложите потенциальным клиентам бесплатную консультацию или аудит их текущей ситуации. Это даст им возможность получить ценные рекомендации и вам ‒ контактную информацию для дальнейшего общения.
- Эксклюзивные исследования или отчеты⁚ Проведите исследование в вашей нише и создайте эксклюзивный отчет с результатами. Предложите посетителям вашего сайта скачать отчет в обмен на их контактные данные.
- Скидки или бесплатная доставка⁚ Предложите посетителям вашего сайта специальные акции, скидки или бесплатную доставку при выполнении определенных условий, таких как заполнение формы и оставление контактной информации.
Предложение ценных маркетинговых материалов поможет вам привлечь внимание и заручиться доверием посетителей вашего сайта. Используйте эти идеи, чтобы создать ценные материалы, которые стимулируют заполнение форм и увеличивают генерацию лидов.
Постоянное обновление и улучшение сайта
Постоянное обновление и улучшение вашего сайта являются ключевыми факторами для поддержания его юзабилити на высоком уровне и привлечения посетителей, а также генерации лидов. Вот несколько советов, как обновлять и улучшать ваш сайт⁚
- Анализ данных и обратная связь⁚ Регулярно анализируйте данные и метрики вашего сайта, чтобы определить, какие страницы и элементы нуждаются в улучшении. Основывайтесь также на обратной связи от пользователей, которая может помочь идентифицировать проблемные места и предложить идеи для улучшений.
- Обновление контента⁚ Регулярно обновляйте контент на вашем сайте, чтобы он всегда был актуальным и интересным для посетителей. Добавляйте новые статьи, блоги, обзоры или другие информационные материалы, которые могут быть полезными для вашей целевой аудитории.
- Тестирование новых функций⁚ Используйте A/B-тестирование, чтобы проверить различные варианты новых функций или элементов на своем сайте. Это поможет вам сравнить эффективность различных изменений и выбрать самые удачные.
- Улучшение скорости загрузки⁚ Постоянно работайте над улучшением времени загрузки вашего сайта. Оптимизируйте изображения, минифицируйте код, используйте кэширование и другие методы, чтобы ускорить загрузку страниц и улучшить пользовательский опыт.
- Адаптация для мобильных устройств⁚ Учитывайте растущую популярность мобильных устройств и обеспечьте адаптированный и удобный пользовательский опыт для мобильных пользователей. Оптимизируйте дизайн и функциональность вашего сайта для различных типов устройств и экранов.
- Тестирование на различных браузерах и устройствах⁚ Регулярно тестируйте ваш сайт на разных браузерах, операционных системах и устройствах, чтобы убедиться, что он выглядит и работает корректно во всех условиях. Исправляйте любые возникшие проблемы.
- Оптимизация форм и процесса покупки⁚ Анализируйте процесс заполнения форм и процесса покупки на вашем сайте и улучшайте их, чтобы сделать их более интуитивными и привлекательными для пользователей. Обратите внимание на количество полей, ясность инструкций и удобство использования.
- Следование актуальным трендам и стандартам⁚ Не забывайте следовать текущим трендам дизайна и стандартам разработки веб-сайтов. Используйте современные технологии и подходы, чтобы ваш сайт выглядел современно и соответствовал ожиданиям пользователей.
Постоянное обновление и улучшение вашего сайта поможет вам создать удовлетворительный пользовательский опыт и увеличить генерацию лидов. Применяйте эти советы в своей работе, чтобы ваш сайт всегда был актуален и привлекателен для вашей целевой аудитории.
Регулярное добавление нового контента
Регулярное добавление нового контента является одной из важных стратегий для улучшения юзабилити вашего сайта и привлечения посетителей, а также генерации лидов; Вот несколько советов о регулярном добавлении нового контента⁚
- Планирование контентной стратегии⁚ Создайте контентную стратегию, которая определит типы контента, темы и частоту публикации материалов на вашем сайте. Учитывайте интересы и потребности вашей целевой аудитории.
- Блог или статьи⁚ Регулярно публикуйте блоги или статьи на вашем сайте. Это может быть информативный контент, советы, руководства или обзоры, которые будут полезны вашим посетителям и помогут вам установить себя как эксперта в вашей области.
- Видео или подкасты⁚ Создавайте видео или подкасты, которые добавят разнообразие к вашему контенту и будут более увлекательными для вашей аудитории. Используйте визуальные и аудио форматы, чтобы привлечь больше внимания и сделать ваш контент более доступным.
- Инфографика или руководства⁚ Создавайте информативные инфографики или руководства, которые визуально представят полезную информацию вашей аудитории. Это позволит вашим посетителям быстро усвоить информацию и делиться ей с другими.
- Гостевые посты или партнерский контент⁚ Размещайте гостевые посты от экспертов или партнеров на вашем сайте. Это поможет вам расширить аудиторию и предложить различные точки зрения или возможности вашей аудитории.
- Обновление существующего контента⁚ Периодически пересматривайте и обновляйте существующий контент на вашем сайте. Обновленный контент будет интересен старым и новым посетителям, а также поможет в поддержании актуальности информации.
- Публикация на социальных медиа⁚ Активно продвигайте ваш контент на социальных медиа, чтобы привлечь больше внимания и увеличить его охват. Используйте социальные сети, блоги или форумы, чтобы поделиться вашим контентом и стимулировать дискуссии.
- Анализ результатов⁚ Регулярно анализируйте результаты вашей контентной стратегии, чтобы определить, какие темы и форматы наиболее успешны и генерируют больше лидов. Учитывайте обратную связь от посетителей и аналитику вашего сайта.
Регулярное добавление нового контента позволит вам не только привлечь и удержать посетителей, но и повысить конверсию и генерацию лидов на вашем сайте. Используйте эти советы, чтобы разработать эффективную стратегию добавления контента и улучшайте ваш сайт постоянно.
Реагирование на отзывы пользователей
Реагирование на отзывы пользователей является важной частью улучшения юзабилити вашего сайта и создания положительного впечатления у посетителей. Вот несколько советов о реагировании на отзывы пользователей⁚
- Активное слушание⁚ Внимательно прослушивайте отзывы и мнения пользователей о вашем сайте. Читайте комментарии, отзывы и письма, которые они отправляют. Это поможет вам понять, какие проблемы или потребности у них возникают и что можно улучшить.
- Быстрый и приятный ответ⁚ Отвечайте на отзывы пользователей как можно быстрее и с приятным тоном. Будьте благодарны за положительные отзывы и обязательно отвечайте на отрицательные комментарии или жалобы. Постарайтесь помочь пользователю решить возникшие проблемы.
- Анализ обратной связи⁚ Разберитесь в обратной связи, которую получаете от пользователей. Анализируйте, какие проблемы регулярно всплывают и что требует вашего внимания. Используйте эту информацию для улучшения юзабилити вашего сайта.
- Постоянное улучшение⁚ Используйте обратную связь пользователей для постоянного улучшения вашего сайта. Разработайте план действий и последовательно работайте над устранением проблем и улучшением функциональности и дизайна.
- Открытый диалог⁚ Старайтесь поддерживать открытый диалог с пользователями. Задавайте им вопросы, запрашивайте идеи и предложения, активно взаимодействуйте в комментариях или через социальные медиа. Создавайте приятную атмосферу общения и привлекайте больше пользователей к участию в развитии вашего сайта.
- Использование отзывов в маркетинге⁚ Используйте положительные отзывы пользователей в маркетинговых материалах вашего сайта. Размещайте их на основной странице, на страницах продуктов или услуг, в блогах или в отдельном разделе отзывов. Это сделает ваш сайт более привлекательным для потенциальных клиентов и повысит доверие к вашей компании.
- Повышение лояльности пользователей⁚ Реагирование на отзывы пользователей с пониманием и вниманием поможет вам повысить лояльность и доверие пользователей. Будьте открытыми для обратной связи и сделайте все возможное, чтобы удовлетворить их потребности.
Реагирование на отзывы пользователей является важной практикой для улучшения юзабилити вашего сайта. Используйте эти советы, чтобы активно слушать и реагировать на отзывы пользователей и улучшать свой сайт в соответствии с их потребностями и ожиданиями.
Анализ конкурентов и внедрение новых функций
Анализ конкурентов и внедрение новых функций на вашем сайте являются важными шагами в улучшении юзабилити, привлечении посетителей и генерации лидов. Вот несколько рекомендаций о том, как провести анализ конкурентов и успешно внедрить новые функции⁚
- Изучение конкурентов⁚ Исследуйте и изучите веб-сайты ваших конкурентов, особенно тех, которые имеют успешную юзабилити и хороший поток посетителей. Обратите внимание на дизайн, функциональность, структуру контента и действия пользователей на этих сайтах.
- Выявление лучших практик⁚ Определите, какие элементы или функции на сайтах конкурентов работают лучше всего. Обратите внимание на их навигацию, формы, чаты, комментарии, встроенные инструменты и другие интерактивные возможности, которые привлекают и удерживают посетителей.
- Определение уникальной ценности⁚ Выясните, что делает ваш сайт уникальным по сравнению с конкурентами. Определите уникальную ценность вашего предложения и выделитесь среди других игроков в вашей нише. Используйте это для разработки новых функций и улучшений.
- Сбор и анализ данных⁚ Собирайте данные о поведении пользователей на вашем сайте, чтобы определить слабые места и потенциальные области для улучшений. Используйте такие инструменты, как аналитика веб-сайта, тепловые карты или статистика поведения пользователя, чтобы получить ценную информацию.
- Разработка новых функций⁚ Используя информацию из анализа конкурентов и данных о пользователях, разработайте новые функции, которые улучшат юзабилити вашего сайта и помогут в генерации лидов. Фокусируйтесь на решении проблем пользователей и повышении их удовлетворенности.
- Тестирование и оптимизация⁚ Проводите A/B-тестирование новых функций и вариантов дизайна, чтобы определить, что работает лучше. Собирайте обратную связь от пользователей и вносите необходимые корректировки для оптимизации новых функций.
- Следование трендам⁚ Обратите внимание на актуальные тренды и инновации в вашей нише. Используйте современные технологии, дизайн и подходы, чтобы ваш сайт оставался конкурентоспособным и соответствовал ожиданиям пользователей.
Анализ конкурентов и внедрение новых функций помогут вам улучшить юзабилити вашего сайта и привлечь больше посетителей, а также увеличить генерацию лидов. Применяйте эти рекомендации в своей работе, чтобы быть впереди конкурентов и удовлетворять потребности вашей аудитории.
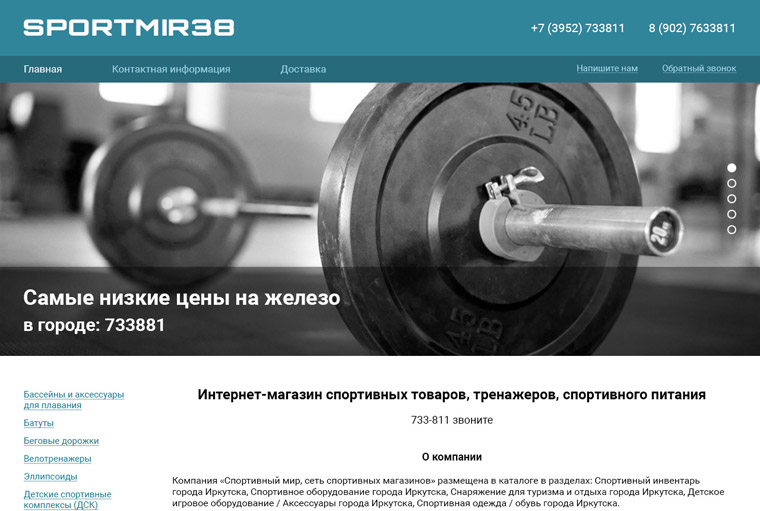
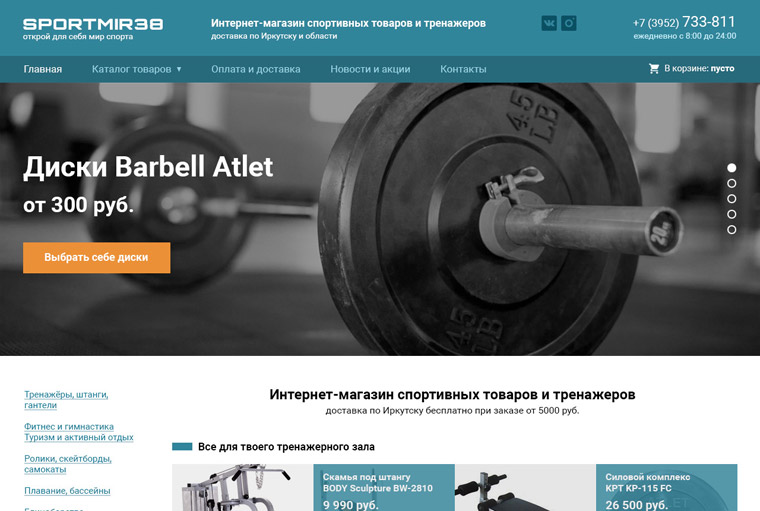
1. Главная страница
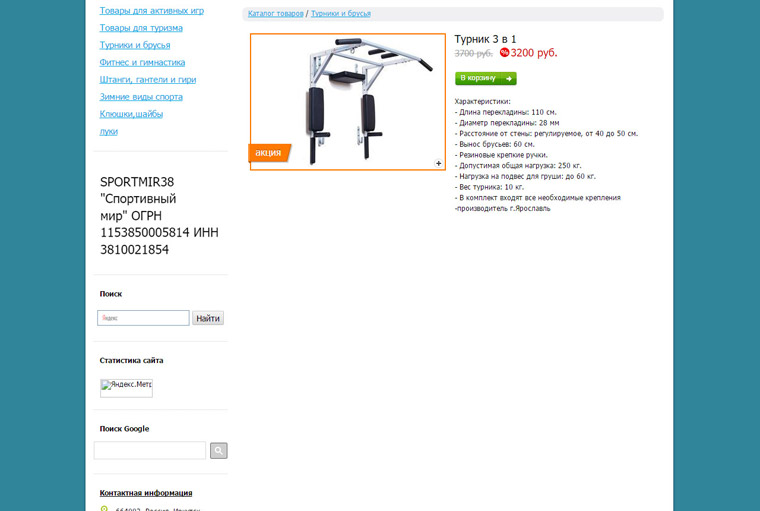
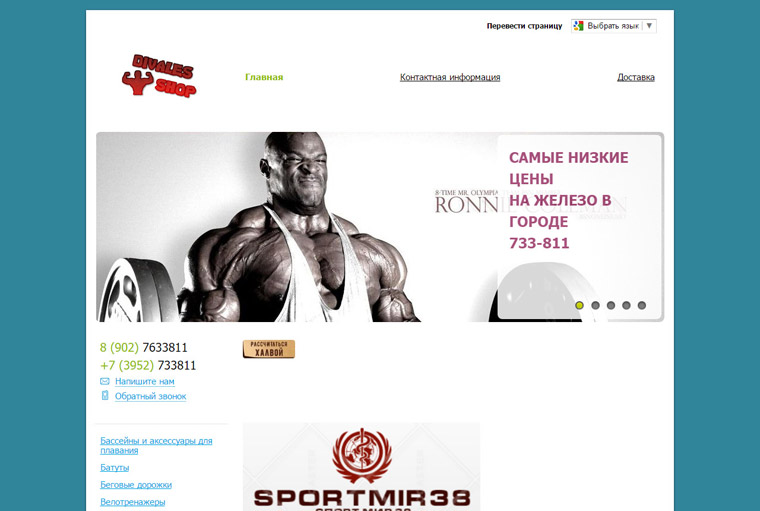
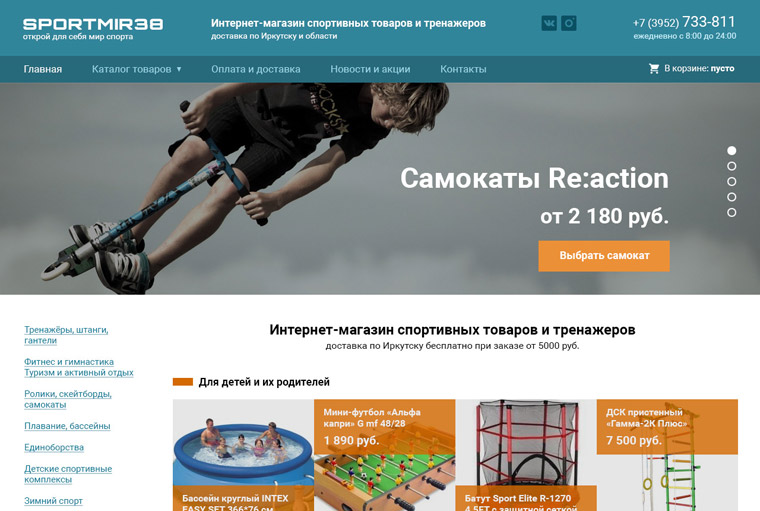
Это сайт спортзала. Нет, это сайт интернет-магазина спортивных товаров. Лучше показать сам продукт, а не человека, который им пользуется. С точки зрения посетителя, на этом снимке какой-то парень накачивает «мои»; штанга (т.е. товар, который я хочу купить). Давайте просто покажем штангу, и заодно поместим правильный логотип в шапку (на исходном сайте он почему-то только посередине страницы):

Мы еще не сделали это полностью однозначным, для этого нам нужно изменить текст рядом с изображением (мы вернемся к этому позже). Но уже лучше. И, по крайней мере, теперь у нас есть заголовок, который точно говорит о том, чем занимается компания.
2. Навигация
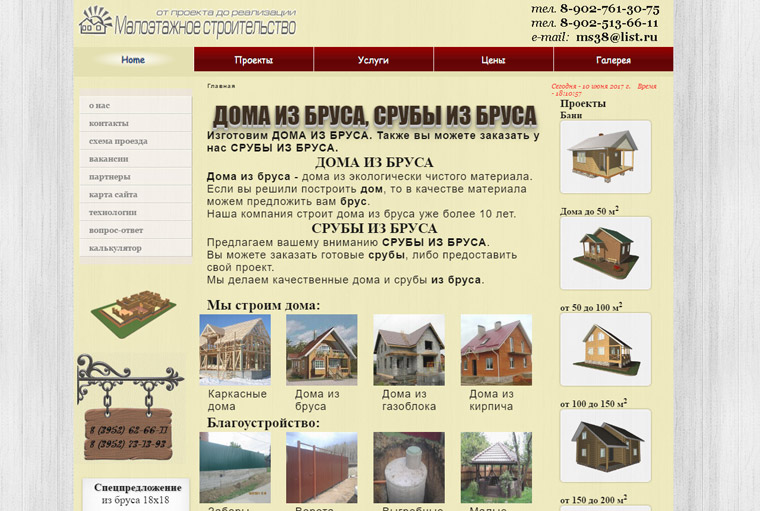
Есть меню (главное вверху, дополнительное слева и подвал) и панировочные сухари. Навигация показывает, что есть на сайте & ndash; какие продукты / услуги предлагает компания и что вы можете узнать о ней. Оптимально использовать 1-2 уровня вложенности. Если их будет больше, будет сложно сориентироваться. Традиционное место для главного меню в шапке сайта. Меню должно быть одинаковым для всех страниц сайта, по нему посетитель понимает, что он все еще находится на том же сайте. В разделах сайта может быть вспомогательное меню (обычно слева). Это будет варьироваться от категории к категории. Старайтесь не размещать более 6-8 пунктов на одном уровне меню. Помните, что средний объем внимания человека — 5-7 пунктов. Пункты меню должны выделяться при наведении курсора мыши, чтобы по ним было легко нажимать. Активный пункт меню (со страницей, на которой находится пользователь) должен быть выделен, чтобы пользователь мог видеть, где он сейчас находится. Если существует более двух уровней вложенности, добавьте панировочные сухари, например: Домашняя страница — Услуги — Строим заборы, чтобы показать всю цепочку команд, которая привела к этой конкретной странице. Вернемся к примерам. На сайте строительной компании было два меню (верхнее и левое), поэтому мы можем объединить их в одно. Объединим «Сервисы» и «Цены» товары в один раздел «Услуги и цены» — глупо говорить об услугах на одной странице, а их цены с другой. Пункт «Маршрут путешествия» удаляем вообще, схема будет в разделе «Контакты». Разделы «Вакансии», «Партнеры», «Карта сайта»; также удаляются, так как основной целевой аудитории сайта они не нужны. Пункт «Калькулятор» убрать из меню, сделав его отдельным блоком и поместить в правой части сайта.

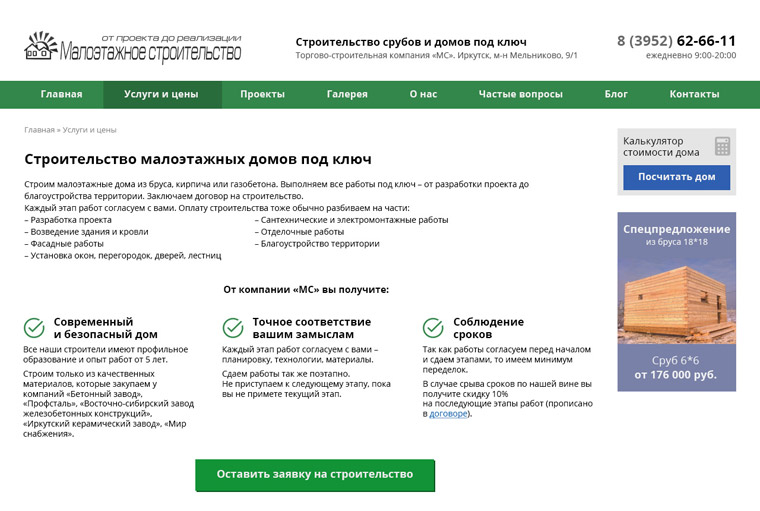
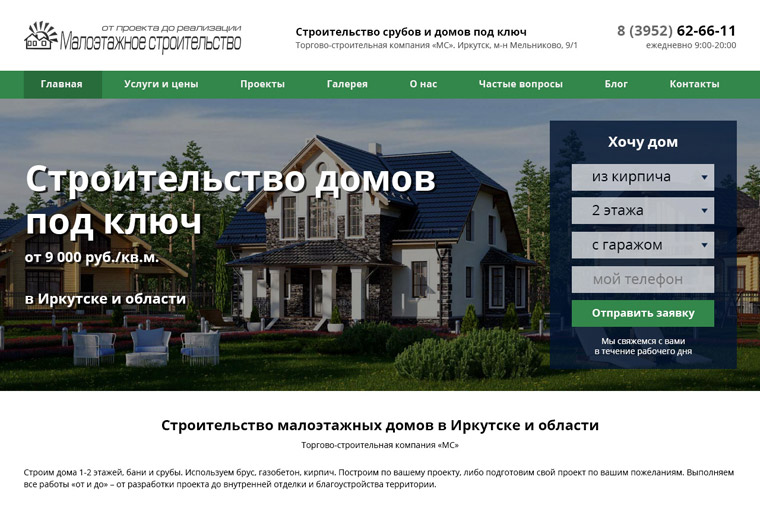
Итак, мы создали одно меню вместо двух (теперь стало легче ориентироваться) и расширили пространство для основного контента, убрав левый столбец. Во втором примере главное меню немного скудно, поэтому мы добавили оплату, новости и акции (то есть вещи, которые интересны онлайн-покупателям). И обязательно поместите каталог продуктов в главное меню и добавьте к нему выпадающее подменю со списком категорий:

Теперь главное меню содержит самую необходимую информацию для покупки товара & ndash; сам каталог, возможные способы оплаты и доставки, а также новости (чтобы узнать, насколько «жив» магазин) и акции (при наличии скидок прямо сейчас).
3. шапка сайта
Это верхняя часть сайта-шаблона, которая остается неизменной на всех его страницах. Может содержать: логотип, слоган (2-3 слова о том, чем занимается компания), телефон, адрес, режим работы, обратная ссылка, ссылки на группы в социальных сетях, ссылки для входа или регистрации личного кабинета, корзина, панель поиска. Заголовок страницы обычно также включает меню. Работа с заголовком для сайта строительной компании добавить слоган, полное название компании, ее адрес. Чтобы не путать людей, оставим только один номер телефона (и возьмем городской, а не сотовый). Добавим режим работы, чтобы люди знали, в какое время они могут позвонить:

Теперь посетитель видит, что пришел на сайт компании, которая строит бревенчатые дома и дома под ключ, эта компания называется «МС»; И это компания с офисом, а не команда студентов. Переходим к интернет-магазину. Мы сделаем логотип меньше, чтобы освободить место для других элементов, и добавим к нему короткий слоган. Мы добавим слоган, чтобы упомянуть регион, в котором работает компания. Здесь аналогично оставьте номер телефона и добавьте режим работы. Дополнительно ставьте ссылки на группы ВКонтакте и Instagram. И самое главное в случае с интернет-магазином — корзина, она тоже будет помещена в заголовок справа (это ее место по умолчанию). И снова, добавив всего несколько элементов в заголовок, мы очень помогли посетителям сайта. Теперь они видят, что это интернет-магазин (слоган и корзина безошибочно намекают на это) и что он работает в Иркутске и области (опять же слоган и код города в телефоне). С тренажерным залом сейчас просто невозможно запутаться.
4. Подвал
Нижний колонтитул — внизу шаблона сайта, который также остается неизменным на всех страницах. Здесь мы традиционно помещаем авторские права — год и ее полное название. Здесь же мы дублируем ссылки и контакты из шапки, ссылки на группы в социальных сетях. Мы можем добавлять ссылки, которые не помещаются в главное меню. Не забивай его слишком сильно, это все-таки не балкон. Текущий нижний колонтитул сайта из первого примера не имеет смысла:

Давайте добавим ему полезности:

Помимо информации из шапки мы добавили ссылки на разделы «Партнеры»; и «Вакансии» — они могут быть полезны примерно 2-5% посетителей этого сайта, поэтому находятся в нижнем колонтитуле. Также здесь указаны дополнительные телефоны менеджеров (но их необходимо продублировать в разделе «Контакты»). Нижний колонтитул второго примера немного информативнее первого:

Давайте сделаем его более «твердым»:

Дублировал логотип и ссылки из главного меню. Добавлена ссылка на «Обмен и возврат». который не помещался наверху. Добавлен список популярных категорий на случай, если посетитель пропустил их раньше. Еще раз напомнили о телефоне, режиме работы и социальных сетях.
5. Контент
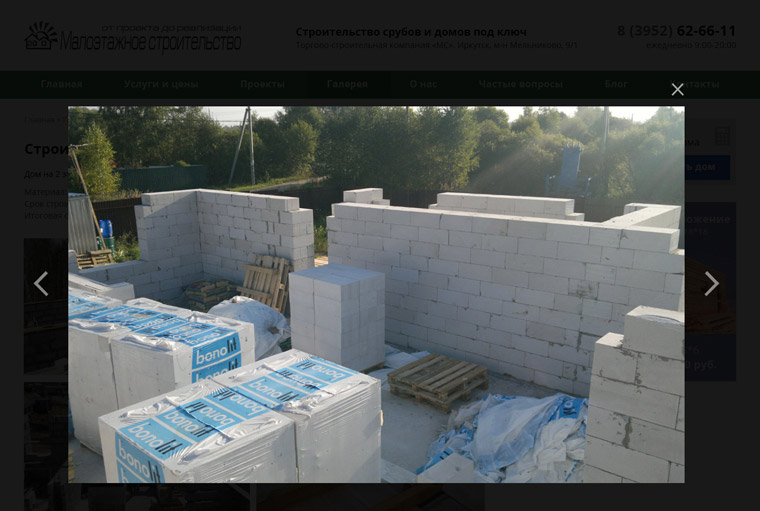
Мы можем говорить о контенте практически бесконечно, поэтому вот краткое изложение. Контент должен быть полезным, без лишнего количества воды. Ваш сайт — это брошюра, а не «Война и мир». Но это не должно быть слишком кратким. Должна быть информация об услугах и продуктах, компании в целом и ее сотрудниках, условиях работы, гарантиях и выполненных заказах. Никто не захочет доверять незнакомцу. Сайт должен быть связан с вашей компанией. Помните, что содержание — это не просто текст. Это также фото и видео. Они должны быть хорошего качества, сейчас для этого достаточно камеры планшета (по крайней мере, для приемлемых фото). В идеале, если бы картинки и видео были сделаны «живыми». не взято с других сайтов. Какие изображения можно публиковать — продукт, сотрудники, рабочий процесс. Например, выложить фото процесса ремонта двигателя на странице «О компании»; и эта компания станет намного более знакомой пользователю, потому что он будет видеть реальных людей в реальной комнате, выполняющих настоящую работу. С видео аналогично — можно делать видеообзоры товаров и услуг. Например, запишите пару видеороликов о том, как проходят занятия в фитнес-клубе. Помимо информации, имеющей непосредственное отношение к вашей компании, вы также можете предоставлять посетителям другой полезный контент. Да, мы сейчас говорим о статьях. Они не принесут прямой прибыли компании, но поднимут (если будут хорошими) ваш статус эксперта и источника полезности, а также доверие к компании. Но вам следует вести блог только в том случае, если у вас есть для этого ресурсы (время и специалисты). Потому что полупустой блог со статьями раз в пять лет сыграет только отрицательно. Приведу несколько примеров. На сайте строительной компании есть страница о ленточный фундамент:

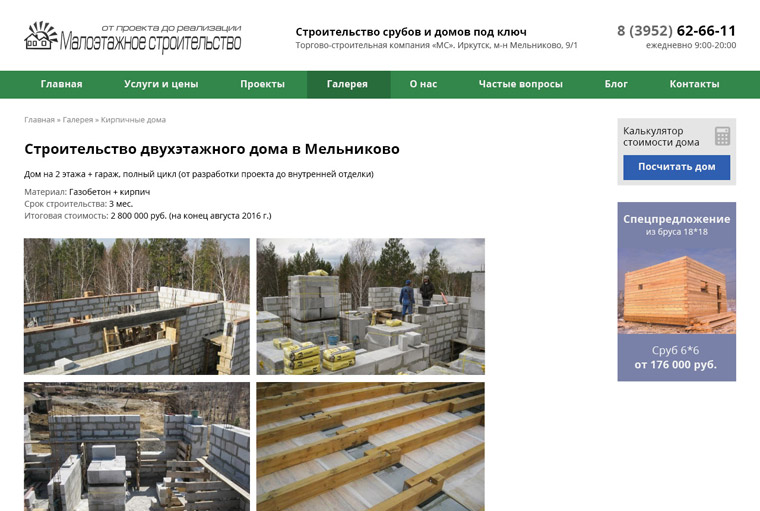
Скажите, а почему она здесь? Вместо этого мы могли бы написать статью, например, о том, как строители этой компании сделали ленточный фундамент для одного из участков. Конечно, с фотографиями этого объекта. Такая статья одним выстрелом убьет двух зайцев. Будет полезно тем, кто решил построить дом самостоятельно и ищет информацию о фундаменте. В этом случае идеальный эффект — Согласно статье, человек понимает, что все не так просто, решает обратиться к специалистам и выбирает компанию, чья статья произвела наилучшее впечатление. Второй заяц — статья покажет реальных сотрудников компании в процессе строительства. В конце статьи вы также можете показать фото готового дома (а не только фундамента), чтобы люди увидели результат вашей работы.

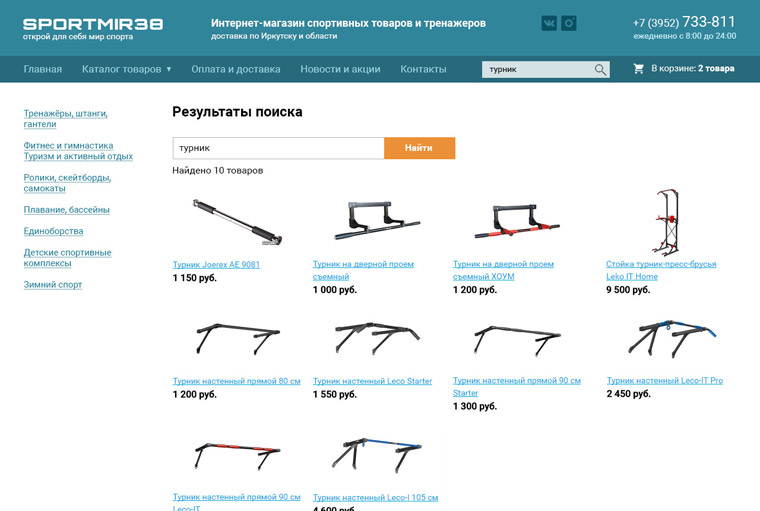
В статье обязательно стоит использовать фото — потому что 50% людей плевать, но позволяют им смотреть фото, и даже неважно, какие фото они делают) В статье мы должны использовать фотографии. В примере со спортивным магазином рассмотрим страницу о доставке:

Обычно нас интересуют способы оплаты и доставка, поэтому мы объединим их на одной странице. Напомним, что у нас есть промокоды, и добавим пару слов о них в текст об оплате. И мы также дадим посетителям небольшой инструмент для оценки стоимости доставки в их город: Старайтесь использовать короткие фразы и простые предложения. Сэкономьте время посетителей и позвольте им потратить его на просмотр еще нескольких товаров. Мы стараемся использовать короткие фразы и простые предложения.
6. Тексты
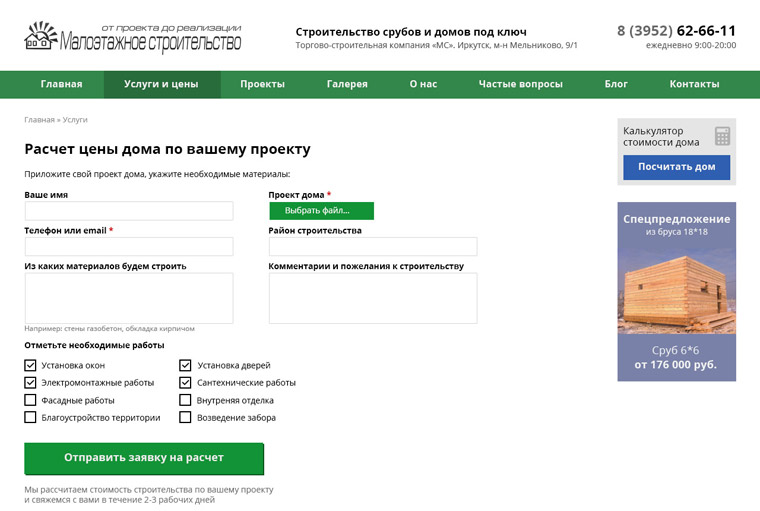
Еще пара слов о текстах. Есть три важных момента: Специфика. Здесь все просто. Мы пишем не «в нашей парикмахерской самые низкие цены», а «мужские стрижки от 300 руб. Представьте, что вы рекомендуете компанию лучшему другу. Вы не подскажете ему личный подход и доходчиво объясните — Закрепит вас специалист, он сопроводит все этапы работы и согласует с вами». Не стесняйтесь разговаривать со своими посетителями на одном понятном языке. «Получишь». Опишите не то, что вы будете делать, а то, как это будетсделать так, чтобы клиент чувствовал себя хорошо. Не «мы подберем для вас лучшую поездку». но «вы проведете 10 дней в месте своей мечты. Целенаправленное действие. С энтузиазмом относитесь к написанию правильного текста, не забудьте включить призыв к действию — Позвоните, Напишите, Оставьте заявку, Зайдите в каталог и т. д. Взгляните на страницу описания услуги в нашем первом примере:

Из подробностей — просто список работы, которую нужно сделать. Попробуем добавить факты, выгоду для клиентов и целевые действия:

И даже добавил сюда гарантию сроков (слишком больное место, и не только в строительстве). В примере с интернет-магазином перейдем на главную страницу:

Теперь из подробностей только номер телефона, адрес и название компании. Не будем добавлять много текста, на главной странице интернет-магазина он никого не интересует. Лучше сформировать два блока типа «у вас получится». Первый — для молодежи, желающей организовать домашний спортзал (это основное направление этого магазина). Второй — для родителей, желающих организовать детский досуг на даче (ведь лето уже не за горами). Этот блок явно будет сезонным. Плюс добавим подробностей о скидках.

Здесь целевое действие — нажать на карточку товара, чтобы не было отдельных кнопок.
7. Обзоры и тематические исследования
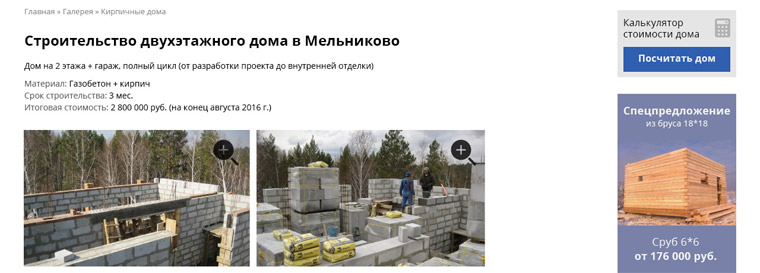
Продолжите содержание. Отзывы и примеры работ необходимы для повышения авторитета компании. Хорошо, если у вас есть реальные отзывы и реальные примеры работ — не прячьте их от людей, обязательно добавьте его на сайт. Что делать, если реальных отзывов нет? Получите их от своих клиентов на скидку, в подарок или в благодарность. Поскольку в мире есть добрые люди, по крайней мере, каждый десятый будет готов дать отзыв о вас (особенно если это касается скидки), все, что вам нужно сделать, это спросить. А если нет актуальных вакансий? Что поделаешь, надо порадовать своих близких и друзей. Например, если вы открыли салон красоты: делали маникюр мама, сестра и лучшая подруга, все тщательно фотографировали — Вот вам и небольшое портфолио, осталось только выложить на сайт. Конечно, этот подход работает не везде, вы даже не можете построить дом для портфолио лучшего друга. Приведу вам пример. Портфолио от строительной компании. Один сайт — всего одно фото.

Этого недостаточно. Как минимум, всего 10 фотографий на сайт — на разных этапах строительства, с разных ракурсов. Плюс краткое описание — о том, где, что и как было построено.

В наши дни для интернет-магазина это уже пусто:

Взгляд обычно ищет отзывы:

8. Первый экран
Это часть страницы, которую вы видите в браузере без необходимости прокручивать страницу. Итак, вы открываете сайт & ndash; все в окне занимает первый экран. Когда пользователь открывает в поиске 5–7 сайтов, а затем просматривает их один за другим, это первыйэкран, который оценивается. Из этой быстрой оценки сразу закрываются 3-4 сайта, а остальные изучаются более тщательно. Итак, первый экран страницы должен быть сайтом для захвата с отличным предложением, отличной фотографией или точкой приземления для проблемы или желания клиента. Возьмем пример. Вспомните первый экран веб-сайта строительной компании:

Это не прижилось. Попробуем вовлечься, ударив по желанию пользователя:

Какой человек ищет строительство дома под ключ — это примерно тот дом, который они хотят видеть на картинке. Для более сильного эффекта с правой стороны размещаем форму с заголовком «Я хочу дом»; где можно выбрать параметры будущего дома и отправить заявку на расчет стоимости. Здесь же на первом экране мы указываем стоимость услуги. Теперь первый экран магазина спорттоваров:

Здесь пользователь решит, что попал не на тот сайт. Он искал спортивные товары, но обнаружил сайт спортзала. Мы привлечем их, предложив невысокую цену и индивидуальный призыв к действию:

Теперь эта фотография больше не уводит нас от идеи веб-сайта спортзала. А кнопка «Выбери свои собственные компакт-диски» — это именно то, что вам нужно, когда вы заходите в интернет-магазин — выбрать свой материал.
9. Формы
Самая распространенная форма — обратная связь, «напишите нам». Для интернет-магазинов — форма отправки заказа. Для пользователя, работающего с формами — не самый приятный момент, приходится отвлекаться на клавиатуру (не у всех высокая скорость набора, а кто-то тоже с телефона). Так что чем меньше полей в форме, тем лучше. Хотя правильно сказать, чем меньше обязательных полей, тем лучше. Вы можете оставить форму и 5-6 полей, при необходимости заполнить только 2 поля. Кто не поленился и заполнил все поля — хорошо, остальную необходимую информацию запросит менеджер. Все поля формы должны быть подписаны (в 2-3 слова). Вы можете добавить небольшое пояснение или пример того, как его заполнить. Все обязательные поля должны быть отмечены звездочками — это давно стандарт. В качестве примера рассмотрим форму оценки стоимости:

Обратите внимание на блок «Проверить требуемые работы»; мы сразу отметили те товары, которые в большинстве случаев вы обязательно будете заказывать. В разделе «Отправить» кнопку мы даем краткое описание того, что произойдет после отправки формы — это дает человеку чувство контроля.
10. Поиск
Необходим, если у вас много товаров или услуг (чаще, конечно, товаров). Если в вашем интернет-магазине более сотни наименований, можно добавить поиск. Не скрывайте форму поиска, а поместите ее в шапку своего сайта. В результатах поиска мы указываем, сколько результатов было найдено. Если вы выполняете поиск по продуктам, вы можете сразу отображать карточки продуктов с изображениями и ценами в результатах:

11. онлайн-консультант
Полезно, если соблюдены 2 условия: консультант не навязывает, а консультант действительно работает. Это означает, что кнопка живого чата должна отображаться на вашем сайте только в том случае, если ваш специалист действительно находится в сети и готов ответить на вопросы ваших клиентов. Вся суть в том, чтобы быть в сети, в том, чтобы быть отзывчивым. И не настраивайте «всплывающее окно»; окно «Чем я могу вам помочь» через 5 секунд после того, как пользователь зайдет на ваш сайт. Он только знакомится с вашим сайтом, и у него еще нет вопросов. Местоположение по умолчанию для кнопки "Интернет" — в правой части окна (или в правом нижнем углу). В качестве примера — провокационный вопрос консультанта по Мосигре:

Всплывает самостоятельно после просмотра 3-4 страниц сайта и через 20-30 секунд на странице — то есть, когда кажется, что человек в тупике — с выбором игры.
12. Виджеты социальных сетей
Если ваша компания активно присутствует в социальных сетях, используйте это на сайте. Например, показать отзывы из ВКонтакте:

Эти отзывы заслуживают большего доверия. Но важно, чтобы отзывы были свежими. Или пригласите людей присоединиться к вашей группе, возможно, человек сейчас не готов делать заказ, но хочет поддерживать связь с компанией. Дополнительно можно вовлечь людей в группу со скидкой. Или попробуйте увлечь их ценностью сообщений.
Улучшение UX
Теперь перейдем к скрытой части — взаимодействие. Это UX (опыт пользователя) — опыт взаимодействия с пользователем. Посмотрите:
1. Скорость загрузки
Это тоже часть взаимодействия, поэтому не сбрасывайте со счетов скорость загрузки сайта. Если сайт работает медленно, пользователю легко найти более быструю замену.
2. Наличие ошибок
Даже незначительные ошибки, такие как опечатки, не говоря уже о неработающих формах или незапускаемых файлах, оставляют негативное впечатление не только о сайте, но и о компании в целом. Периодически проверяйте свой сайт на правильность.
3. Увеличивайте изображения, щелкая
Предоставьте людям много полноразмерных изображений (фотографии товаров, портфолио и т. д.) — они уже «подсели» на вашем сайте, и котелок жарит суп.

4. Проверка формы Это проверка правильности заполнения формы. Если посетитель не заполнил ни одно обязательное поле, выделите это поле и укажите, что это то, что вы не заполнили:

В противном случае, если пользователю нужно просмотреть все поля в поисках ошибки, повторной отправки может не быть.
5. Сообщения после отправки форм
Сообщите пользователю, что данные были отправлены, и когда он получит ответ на свой запрос. Включите реальное время ответа. Не пишите «Ответим через 15 минут». если ваши менеджеры обрабатывают входящие запросы только один раз в день. Не делайте этого

6. Сообщения о статусе и диалоговые окна
Отметьте все диалоговые окна, которые отправляет ваш сайт, для различных действий. Возможно, половину из них сделали программисты, тогда вы встретите что-то вроде «Ссылка на подтверждение, отправленное в автоматическом уведомлении на электронную почту»; указывается при регистрации. Вроде слова правильные, язык русский, но читать тяжело. Перепишите свои сообщения на естественном языке:

7. Уведомления по электронной почте
То же самое и с уведомлениями по электронной почте. Да, сайт отправляет электронные письма на основе шаблона, например уведомления о доставке заказа,но ничто не мешает добавить к ним немного человечности, как в примере выше.
8. Динамический контент
Это тоже тип взаимодействия между сайтом и клиентом. Например, если кто-то нажимает на одно из ваших объявлений, сайт может распознать, что это было за объявление, и показать контент, который лучше всего соответствует опыту. Например, если человек пришел на ваш сайт только из поиска, мы покажем ему вид по умолчанию:

А если бы оно пришло из рекламы «Детские спортивные комплексы»; затем в слайдер мы сначала поместим один из слайдов, который имеет отношение к детям, а ниже мы разместим блок с детскими товарами.

Тогда этот посетитель с большей вероятностью получит информацию, которую искал.
9. Полезные инструменты
Это онлайн-калькуляторы, мастера для выбора услуг, комплектов и многое другое. Они помогают пользователям отвечать на вопросы без необходимости гуглить или спрашивать профессионалов. Например, распространенный вопрос о покупке горных лыж — какой длины должны быть лыжи. Вместо того, чтобы отправлять пользователя в большую таблицу рост-вес-длина, вы можете предложить более удобный расчет:

На этом этапе вы можете вернуться к выбору правильных лыж, не беспокоясь о правильной длине выбранных лыж. Другой пример от Mosigra: вы можете найти настольную игру, подарок или «штуковину» всего за несколько щелчков мышью в зависимости от цены, нескольких дополнительных функций и наличия на ближайшей станции метро: Вы можете быстро и легко найти подходящие лыжи.

Общая информация
Не закрывайте глаза на мелочи, которые могут помешать посетителям взаимодействовать с вашим сайтом. Самая маленькая вещь может стать последней каплей, которая удерживает людей от взаимодействия с вашим сайтом. Вот некоторые из наиболее распространенных: Посетителям не всегда ясно, могут ли они увидеть на странице полноразмерное (интерактивное) изображение. Просто добавив «лупу» значок к изображениям решает эту проблему:

2. адреса изображений и файлов
Сохраняйте изображения и файлы с удобочитаемыми именами. Только латинскими буквами и вместо пробелов — дефисы или подчеркивания. На следующем примере поясню, почему это удобно для пользователей. Я скачал с сайта два файла с описанием интересующих меня товаров, намереваясь посмотреть их на досуге. Но понять, какой именно я хочу, было непросто.

Небольшой, но минус по карме заработал. («Человек» имена файлов не вызывают никакого негатива:

3. Кнопка «Вверх»
Актуально для очень длинных страниц (например, в этой статье). Стандартное место — справа внизу, а можно и слева (ВКонтакте, Хабр). Кнопка изначально невидима, но появляется, если человек уже пролистал 1-2 экрана. Я использую «Домой». кнопку на клавиатуре по старинке, но статистика показывает «верх»; Кнопка тоже имеет своих последователей.
4. «Липкое» меню
Это также полезно, если у вас много длинных страниц. По мере прокрутки заголовок страницы «прилипает к верхней границе окна и остается там все время на виду. Это исключает вероятность того, что посетитель забудет, какойсайт компании, на котором они находятся.

Вот пример как «склеенных» — шляпу и кнопку «Сверху» одновременно.
Вывод
Периодически смотрите на свой сайт глазами внешнего посетителя. Убедитесь, что сайт отражает индивидуальность вашей компании — ответственность, качественные товары и услуги, аккуратность, аккуратность, вежливость, профессионализм. Любая небрежность или ошибка на сайте будет рассматриваться как неуважение к клиентам компании.