Улучшение юзабилити играет важную роль в повышении качества пользовательского опыта. Это позволяет упростить взаимодействие пользователей с продуктом‚ сделать его более понятным и удобным. Однако‚ помимо непосредственного влияния на процесс использования интерфейса‚ улучшение юзабилити может также повлиять на различные поведенческие факторы пользователей.
В данной секции мы рассмотрим‚ какие именно поведенческие факторы можно изменить с помощью улучшения юзабилити и как это может положительно сказаться на пользовательском опыте.
- Значение юзабилити для поведенческих факторов
- Первое впечатление
- Визуальный дизайн и его влияние на восприятие
- Интуитивная навигация и ее роль в привлечении пользователя
- Удобство использования
- Простота и понятность интерфейса
- Эффективность выполнения задач
- Доступность
- Адаптивный дизайн и его важность для различных устройств
- Соответствие стандартам доступности для людей с ограниченными возможностями
- Скорость загрузки
- Влияние времени загрузки страницы на поведение пользователя
- Оптимизация изображений и кода для ускорения загрузки
- Ясность и информативность
- Понятность текстов и меток на сайте
- Предоставление достаточной информации для принятия решений
- Обратная связь и поддержка
- Реакция на действия пользователя и подтверждение успешных операций
- Система поддержки и возможность связаться с администрацией
- Улучшение юзабилити для мобильных устройств
- Адаптивный дизайн и оптимизация для мобильных экранов
- Удобство использования на сенсорных устройствах
- Тестирование и анализ
- Проведение тестов на пользователей для выявления проблем
- Анализ данных и внесение улучшений на основе результатов
- Важность улучшения юзабилити для поведенческих факторов
- Получение конкурентного преимущества с помощью улучшения юзабилити
- Что такое удобство использования
- Связь между полезностью и поведенческими факторами
- Показатель отказов
- Как уменьшить показатель отказов с помощью небольших улучшений юзабилити?
- Глубина просмотра
- Как увеличить глубину кликов?
- Как можно улучшить глубину просмотра с помощью незначительных улучшений удобства использования?
- Время на сайте
- Как можно улучшить пребывание на своем веб-сайте с помощью небольших настроек?
- На пути к лучшим поведенческим факторам: Чтобы улучшить поведенческие факторы, вам необходимо поработать над своим сайтом.
Значение юзабилити для поведенческих факторов
Улучшение юзабилити имеет большое значение для поведенческих факторов пользователей. Когда интерфейс становится более интуитивно понятным и удобным‚ пользователи чувствуют себя более уверенно и комфортно при взаимодействии с продуктом.
Один из ключевых поведенческих факторов‚ на который можно повлиять с помощью улучшения юзабилити‚ это уровень вовлеченности пользователей. Когда интерфейс простой и понятный‚ пользователи больше времени проводят в приложении или на сайте‚ что увеличивает вероятность выполнения целевых действий⁚ совершения покупки‚ регистрации или активного участия в сообществе.
Еще один важный фактор ― это уровень удовлетворенности пользователей. Когда интерфейс полноценно отвечает на потребности пользователей и позволяет им быстро и легко достигать своих целей‚ это создает положительные эмоции и ощущение удовлетворенности. Удовлетворенные пользователи чаще возвращаются к продукту и рекомендуют его другим.
Также‚ улучшение юзабилити может положительно повлиять на уровень доверия пользователей. Когда интерфейс надежный и безопасный‚ пользователи с большей вероятностью будут доверять продукту и совершать действия‚ требующие предоставления персональных данных или финансовых операций.
В целом‚ улучшение юзабилити позволяет создать более приятное и комфортное взаимодействие с продуктом‚ что положительно сказывается на различных поведенческих факторах пользователей.
Первое впечатление
Первое впечатление ― один из наиболее важных поведенческих факторов‚ который можно значительно улучшить с помощью улучшения юзабилити. Именно первые секунды взаимодействия пользователя с продуктом определяют его дальнейшее отношение и решение о том‚ останется ли он на сайте‚ приложении или покинет его.
Улучшение юзабилити позволяет сделать первое впечатление более положительным и привлекательным для пользователя. Чтобы достичь этого‚ нужно обратить особое внимание на следующие аспекты⁚
- Простота и интуитивность интерфейса⁚ Пользователю должно быть понятно‚ какие действия ему следует совершить и что от него ожидается при первом взгляде на интерфейс.
- Ясность и доступность информации⁚ Важно предоставить пользователю необходимую информацию о продукте‚ его преимуществах и возможностях‚ чтобы он мог быстро понять‚ какой функционал ему доступен.
- Привлекательный дизайн⁚ Эстетически приятный и ухоженный дизайн интерфейса создает положительное впечатление и вызывает доверие у пользователя.
Благодаря улучшению юзабилити и созданию положительного первого впечатления‚ можно значительно увеличить вероятность того‚ что пользователь останется на сайте или в приложении‚ продолжит исследовать функционал и‚ в конечном счете‚ выполнит целевое действие.
Визуальный дизайн и его влияние на восприятие
Визуальный дизайн является одним из ключевых аспектов улучшения юзабилити и способствует формированию определенного поведенческого фактора у пользователя. Он оказывает существенное влияние на восприятие интерфейса и может вызывать различные эмоции у пользователей.
Привлекательный и эстетичный визуальный дизайн делает интерфейс более привлекательным и привлекает внимание пользователей. С помощью правильной цветовой гаммы‚ шрифтов‚ а также использования выразительных графических элементов можно создать положительное первое впечатление и вызвать положительные эмоции у пользователя.
С помощью визуального дизайна также можно упростить восприятие информации и повысить понятность интерфейса. Четкое и логичное расположение элементов‚ понятные иконки и наглядные индикаторы помогут пользователю быстро ориентироваться в интерфейсе и легко находить нужную информацию или функции.
Кроме того‚ визуальный дизайн может влиять на эмоциональное состояние пользователя. Например‚ использование позитивных и ярких цветов может вызывать энтузиазм и радость у пользователей‚ а применение минималистичного и сдержанного стиля создает ощущение спокойствия и надежности.
Итак‚ визуальный дизайн имеет значительное влияние на восприятие интерфейса и формирует определенные поведенческие факторы у пользователей. Правильно спроектированный визуальный дизайн помогает улучшить юзабилити и создать приятный пользовательский опыт.
Интуитивная навигация и ее роль в привлечении пользователя
Интуитивная навигация играет важную роль в улучшении юзабилити и повышении привлекательности продукта для пользователя. Правильно спроектированная навигация помогает пользователям быстро ориентироваться в интерфейсе и находить нужные разделы или функционал.
Одной из ключевых целей интуитивной навигации является снижение порога вхождения пользователя в продукт. Когда пользователь легко и быстро может понять‚ как перемещаться по приложению или сайту‚ он чувствует себя более комфортно и склонен проводить больше времени на платформе.
Привлекательность продукта также возрастает за счет четкой и интуитивной навигационной структуры. Когда пользователю понятно‚ где находится требуемая информация‚ и он может легко переходить между разделами‚ это создает уверенность в использовании продукта и повышает его привлекательность.
Интуитивная навигация также позволяет сохранить пользователя на платформе. Когда пользователь обнаруживает‚ что находится на нужной ему странице или в разделе‚ и может быстро найти необходимую информацию‚ он остается доволен и склонен продолжать использование продукта.
Следовательно‚ интуитивная навигация играет значительную роль в привлечении пользователя и улучшении его поведенческих факторов. Чем более легкая и понятная навигация‚ тем больше вероятность того‚ что пользователи будут активно взаимодействовать с продуктом и достигнут поставленных целей.
Удобство использования
Удобство использования является одним из основных поведенческих факторов‚ на который можно оказать влияние с помощью улучшения юзабилити. Когда продукт удобен в использовании‚ пользователи ощущают меньше сложностей и имеют более позитивный опыт.
Улучшение юзабилити позволяет сделать продукт более интуитивно понятным и легким в использовании. Используя четкую и понятную структуру‚ доступные и понятные элементы управления‚ а также упрощенные процессы взаимодействия‚ можно значительно повысить удобство использования продукта.
Важная роль в удобстве использования отводится также принципу минимализма и отсутствию необходимости запоминать большое количество информации или долгие последовательности действий. Чем проще и понятнее продукт‚ тем меньше у пользователей возникает затруднений и тем более приятным они считают взаимодействие с продуктом.
Кроме того‚ удобство использования также имеет прямую связь с производительностью пользователя. Когда продукт удобен и интуитивен‚ пользователи могут выполнять работу более эффективно и быстро. Это повышает их уверенность и мотивацию‚ а также способствует достижению поставленных целей.
Итак‚ улучшение юзабилити позволяет повысить удобство использования продукта‚ что является ключевым фактором для привлечения и удержания пользователей. Чем более удобен продукт‚ тем больше вероятность того‚ что пользователи будут активно взаимодействовать с ним и останутся довольны результатами.
Простота и понятность интерфейса
Простота и понятность интерфейса являются ключевыми аспектами улучшения юзабилити и влияют на поведенческие факторы пользователей. Когда интерфейс продукта простой и легко понятный‚ пользователи чувствуют себя более комфортно и уверенно в его использовании.
Одним из основных принципов улучшения юзабилити является сокращение количества действий и кликов‚ которые нужно совершить для достижения конкретной цели. Простой и линейный процесс взаимодействия позволяет пользователям максимально эффективно использовать продукт и повышает уровень их удовлетворенности.
Понятность интерфейса также имеет большое значение. Важно‚ чтобы пользователи могли легко и быстро понять‚ какие действия им следует предпринять и какие результаты они ожидают. Использование понятных иконок‚ ясных подсказок и информативных сообщений помогает пользователям быстро и точно ориентироваться в интерфейсе.
Еще одним аспектом простоты и понятности интерфейса является его структура и организация информации. Четкое разделение на разделы‚ логичное расположение элементов управления и последовательность действий создают ощущение системности и позволяют пользователям легко находить нужную им информацию или функции.
Таким образом‚ простота и понятность интерфейса являются важными факторами‚ которые можно контролировать с помощью улучшения юзабилити; Когда интерфейс становится более простым и понятным‚ пользователи чувствуют себя комфортно и могут более эффективно использовать продукт.
Эффективность выполнения задач
Улучшение юзабилити позволяет повысить эффективность выполнения задач пользователями‚ что является важным поведенческим фактором. Когда интерфейс продукта становится более интуитивным и легко понятным‚ пользователи способны быстрее и эффективнее достигать своих целей.
Одной из ключевых составляющих эффективности выполнения задач является упрощение взаимодействия. Улучшение юзабилити позволяет сократить количество необходимых действий и уменьшить время‚ которое пользователь тратит на выполнение задачи. Это может быть достигнуто через улучшение навигации‚ переработку пользовательских потоков или оптимизацию процессов взаимодействия с продуктом.
Кроме того‚ улучшение юзабилити помогает устранить возможные препятствия и сложности‚ с которыми пользователи могут столкнуться во время выполнения задач. Например‚ использование корректных подсказок‚ информативных сообщений об ошибках или предупреждений помогает предотвратить неправильные действия и упрощает нахождение верного пути к решению задачи.
Когда пользователь может легко и эффективно выполнить поставленные задачи‚ это повышает его удовлетворенность и мотивацию. Более эффективное выполнение задач также способствует повышению продуктивности пользователя‚ что может быть особенно важно для рабочих сред и проектов‚ требующих высокой скорости и точности работы.
Таким образом‚ улучшение юзабилити напрямую влияет на эффективность выполнения задач пользователем. Более интуитивный и удобный интерфейс помогает пользователю быстрее и более эффективно достигать своих целей‚ что положительно влияет на его поведение и удовлетворенность результатами.
Доступность
Доступность ─ это важный аспект улучшения юзабилити‚ который позволяет повлиять на поведенческие факторы пользователей. Когда продукт доступен для всех категорий пользователей‚ независимо от их особенностей и возможностей‚ это создает более инклюзивную и демократичную среду.
Один из основных аспектов доступности ─ это учет особых потребностей пользователей с ограниченными возможностями. Улучшение юзабилити должно учитывать и предоставлять различные способы доступа к информации и функционалу продукта‚ например‚ за счет использования простого и понятного текста‚ увеличения размеров элементов интерфейса‚ поддержки возможности использования специальных программ или настройки конфигурации.
Другим важным аспектом доступности является оптимизация продукта для различных устройств и платформ. Пользователи могут использовать разные устройства‚ такие как смартфоны‚ планшеты или компьютеры‚ и им нужно иметь одинаково полноценный доступ к продукту. Адаптивный дизайн и оптимизация интерфейса для разных разрешений экрана позволяют сделать продукт доступным для всех.
Важно также обеспечить легкость доступа к продукту на разных языках или с учетом культурных особенностей пользователей. Переводы‚ локализация и возможность выбора предпочитаемого языка или настроек помогут сделать продукт более доступным и привлекательным для широкого круга пользователей.
Таким образом‚ улучшение юзабилити позволяет повысить доступность продукта для всех пользователей. Более доступный продукт создает более включительную и инклюзивную среду‚ где каждый пользователь может максимально эффективно взаимодействовать с продуктом‚ что положительно сказывается на его поведении и удовлетворенности результатами.
Адаптивный дизайн и его важность для различных устройств
Адаптивный дизайн является ключевым аспектом улучшения юзабилити продукта и позволяет обеспечить оптимальное взаимодействие с ним на различных устройствах. В наше время‚ когда пользователи активно пользуются как компьютерами‚ так и мобильными устройствами‚ создание адаптивного дизайна становится все более важным.
Один из основных принципов адаптивного дизайна ─ это создание интерфейса‚ который автоматически изменяется и приспосабливается под разные размеры экрана устройств. Это позволяет обеспечить комфортное чтение текста‚ переход по ссылкам и взаимодействие с элементами интерфейса независимо от того‚ использует ли пользователь компьютер‚ планшет или смартфон.
Важность адаптивного дизайна заключается в том‚ что он позволяет предоставить пользователю одинаково полноценный доступ к функционалу и контенту продукта независимо от устройства‚ которое он использует. Пользователи ожидают‚ что продукт будет прекрасно работать и выглядеть на любых устройствах‚ и адаптивный дизайн позволяет сделать это реальностью.
Адаптивный дизайн также способствует повышению удобства использования продукта. Когда интерфейс легко адаптируется к размеру экрана и визуально оптимизирован под каждое устройство‚ пользователи могут легко взаимодействовать с продуктом и получать приятный пользовательский опыт.
Итак‚ адаптивный дизайн имеет важное значение для улучшения юзабилити продукта на различных устройствах. Он позволяет предоставить пользователю комфортное и полноценное взаимодействие с продуктом‚ что положительно влияет на его поведение и удовлетворенность. Адаптивный дизайн становится настоятельной необходимостью для создания успешного продукта в современном мире.
Соответствие стандартам доступности для людей с ограниченными возможностями
Соответствие стандартам доступности для людей с ограниченными возможностями является важным аспектом улучшения юзабилити продукта. Когда продукт разработан с учетом потребностей людей с различными особенностями‚ это создает возможность полноценного использования продукта всеми пользователями.
Стандарты доступности определяют набор правил и рекомендаций‚ которым следует руководствоваться при разработке продуктов с учетом потребностей пользователей с ограниченными возможностями. Это может включать учет слабовидения‚ цветового зрения‚ нарушений слуха или моторики‚ а также других физических или когнитивных особенностей.
Соответствие стандартам доступности позволяет обеспечить равные возможности доступа к информации и функционалу продукта для всех пользователей. Например‚ использование альтернативного текста для изображений позволяет людям со слабовидением ознакомиться с содержанием изображений‚ а общая понятность и ясность текста облегчает чтение для людей с дислексией или другими чтения затруднениями;
Соответствие стандартам доступности также играет важную роль в создании инклюзивной среды и повышении привлекательности продукта. Когда пользователи видят‚ что продукт учитывает их особенности и предлагает им удобный и надежный доступ к информации и функционалу‚ это создает положительное впечатление и мотивацию для использования продукта.
Итак‚ соответствие стандартам доступности для людей с ограниченными возможностями является важным фактором улучшения юзабилити. Создание продукта‚ который способен предоставить равные возможности для всех пользователей‚ позволяет привлекать большую аудиторию и создавать лучший пользовательский опыт.
Скорость загрузки
Скорость загрузки продукта играет важную роль в его юзабилити и поведенческих факторах пользователей. Когда продукт загружается быстро‚ пользователи испытывают меньше ожидания и имеют более позитивный опыт.
Улучшение юзабилити помогает оптимизировать скорость загрузки продукта. Важно минимизировать размер файлов‚ оптимизировать код и изображения‚ а также использовать кэширование для ускорения загрузки страниц. Когда пользователи могут быстро получить доступ к информации и функционалу‚ это повышает их удовлетворенность и готовность взаимодействовать с продуктом.
Быстрая скорость загрузки также имеет прямую связь с удержанием пользователей и конверсиями. Когда продукт загружается медленно‚ пользователи могут потерять интерес и покинуть его‚ что может привести к потере потенциальных клиентов или пользователей. Быстрая загрузка позволяет удерживать пользователей на странице и повышает вероятность их взаимодействия с продуктом.
Кроме того‚ скорость загрузки влияет на SEO-оптимизацию продукта. Поисковые системы учитывают скорость загрузки при ранжировании страниц‚ поэтому быстрая загрузка помогает улучшить видимость и поиск продукта в поисковых запросах.
В итоге‚ улучшение юзабилити с целью увеличения скорости загрузки продукта является важным фактором‚ который повышает удовлетворенность пользователей‚ удерживает их на странице и влияет на успешность продукта в поисковых системах.
Влияние времени загрузки страницы на поведение пользователя
Время загрузки страницы имеет значительное влияние на поведение пользователей и является важным фактором при улучшении юзабилити продукта. Быстрая загрузка страницы стимулирует активное взаимодействие пользователя с продуктом‚ тогда как медленная загрузка может вызвать раздражение и отталкивание.
Быстрая загрузка страницы способствует улучшению пользовательского опыта. Когда пользователь получает доступ к интересующей его информации или функционалу в кратчайшие сроки‚ это увеличивает его удовлетворенность и вероятность выполнения желаемых действий на сайте. Это особенно важно для интернет-магазинов или сервисов‚ где скорость загрузки напрямую влияет на конверсию и доходность.
Медленная загрузка страницы‚ напротив‚ может привести к потере интереса пользователя и уходу со страницы. Исследования показывают‚ что пользователи часто ожидают загрузку страницы не более 2-3 секунд‚ и каждая дополнительная секунда может значительно снижать вероятность их остаться на сайте или осуществить нужные действия. Медленная загрузка страницы может вызвать отрицательные эмоции‚ такие как раздражение или нетерпение‚ и отразиться на общем впечатлении пользователя о продукте.
Кроме того‚ скорость загрузки страницы является важным фактором для SEO-оптимизации. Поисковые системы учитывают время загрузки страницы при ранжировании результатов поиска‚ что означает‚ что более медленные страницы имеют меньшую вероятность попасть в топ результатов. Быстрая загрузка страницы не только улучшает показатели поведения пользователей‚ но и способствует лучшей видимости продукта в поисковых запросах.
Итак‚ время загрузки страницы играет важную роль в поведении пользователей и успехе продукта. Быстрая загрузка страницы стимулирует активное взаимодействие пользователей и улучшает их удовлетворенность‚ в то время как медленная загрузка может привести к оттоку пользователей и негативным эмоциям. Поэтому‚ улучшение юзабилити и оптимизация загрузки страницы имеют важное значение для поведенческих факторов и успешности продукта.
Оптимизация изображений и кода для ускорения загрузки
Оптимизация изображений и кода является важным аспектом улучшения юзабилити для ускорения загрузки страницы. Когда размер изображений и объем кода минимизированы‚ это позволяет пользователю быстрее получить доступ к информации и функционалу продукта.
Первым шагом в оптимизации загрузки страницы является сжатие и оптимизация изображений. Большие и недоптимизированные изображения занимают больше места и медленнее загружаются‚ что может вызывать задержки в загрузке страницы. С помощью инструментов для сжатия изображений можно уменьшить их размер‚ сохраняя при этом достаточное качество. Также важно использовать подходящий формат изображения для каждого случая‚ например‚ JPEG для фотографий и PNG для прозрачности и графических элементов.
Оптимизация кода ― еще один важный аспект для ускорения загрузки страницы. Чистый и оптимизированный код позволяет браузеру более эффективно обрабатывать страницу и ускорить ее загрузку. Это может включать удаление неиспользуемых или избыточных кодов‚ минификацию и сжатие файлов CSS и JavaScript‚ а также использование кэширования для повторного использования ресурсов.
Оптимизация изображений и кода помогает ускорить загрузку страницы и улучшить юзабилити продукта. Быстрая загрузка страницы позволяет пользователям моментально получить доступ к информации и функционалу‚ что повышает их удовлетворенность и готовность взаимодействовать с продуктом. Оптимизированный и эффективный код также способствует лучшей производительности продукта и его успешности в поисковых системах.
Итак‚ оптимизация изображений и кода является важным шагом для улучшения юзабилити и ускорения загрузки страницы. Правильное сжатие изображений и оптимизированный код помогают сократить объем данных‚ улучшить производительность и доставку контента‚ что положительно влияет на поведение пользователей и их удовлетворенность результатами.
Ясность и информативность
Ясность и информативность являются важными аспектами для улучшения юзабилити продукта и влияют на поведение пользователей. Когда информация презентована четко и понятно‚ пользователи легко ориентируются и могут быстрее выполнить нужные действия.
Первый шаг в обеспечении ясности и информативности ― это разработка четкого и понятного дизайна продукта. Интерфейс должен быть интуитивно понятным‚ с доступными элементами управления и наглядной организацией контента. Ясные заголовки‚ метки и подсказки помогают пользователям понять‚ что от них требуется и какие действия они могут выполнить в продукте.
Очевидные пути навигации и ссылки способствуют более эффективному перемещению пользователей по продукту. Пользователи должны быстро найти нужную им информацию или функционал с помощью минимального количества кликов. Также важно предоставить достаточную информацию о продукте‚ такую как описание‚ инструкции‚ спецификации и т. д.‚ чтобы пользователи могли принять информированное решение.
Ясность и информативность также играют важную роль в убеждении пользователей и стимуляции поведенческих факторов. Когда пользователи имеют полное представление о продукте и его преимуществах‚ это улучшает их уверенность и мотивацию для действий‚ таких как регистрация‚ покупка или использование определенных функций.
Более того‚ ясность и информативность влияют на доверие пользователя к продукту и бренду в целом. Пользователь хочет быть уверенным‚ что использует надежный и понятный продукт‚ который не вызывает сомнений или неопределенностей. Ясная и информативная информация помогает установить эту доверительную связь с пользователем.
Итак‚ ясность и информативность играют важную роль в улучшении юзабилити и воздействуют на поведение пользователей. Очевидные и понятные сообщения‚ легко доступная информация и интуитивно понятный дизайн повышают удобство использования продукта‚ удовлетворенность пользователей и их готовность взаимодействовать с продуктом.
Понятность текстов и меток на сайте
Понятность текстов и меток на сайте является ключевым аспектом для улучшения юзабилити и влияет на поведение пользователей. Когда тексты и метки просты‚ ясны и понятны‚ пользователи легко ориентируются и понимают‚ что от них требуется‚ что ведет к более успешным взаимодействиям.
Одним из основных правил является использование простого и понятного языка. Необходимо избегать сложных терминов‚ специализированной лексики и длинных предложений. Краткие и ясные сообщения помогают пользователям быстро понять содержание и контекст информации.
Также важно использовать соответствующие метки и названия для элементов интерфейса. Пользователь должен ясно понимать‚ для чего предназначен каждый элемент и каким образом его использовать. Метки на кнопках‚ ссылках и других интерактивных элементах должны быть четкими и информативными‚ чтобы пользователи могли совершать нужные действия без затруднений.
Надежность и точность информации также играют важную роль. Тексты и метки на сайте должны быть точными‚ обновленными и соответствовать реальному состоянию объектов или услуг‚ которые представляются. Это помогает пользователю проводить информированное принятие решения и доверять предоставленной информации.
Понятность текстов и меток на сайте также влияет на поведение пользователя‚ так как помогает снизить ошибки и недоразумения. Ясная информация помогает пользователю избегать ошибок при выполнении операций и уменьшает вероятность неправильных действий или недоразумений.
В итоге‚ понятность текстов и меток на сайте является важным фактором повышения юзабилити и поведенческих факторов. Простой и ясный язык‚ информативные метки и точность информации помогают пользователям быстро ориентироваться и успешно взаимодействовать с продуктом.
Предоставление достаточной информации для принятия решений
Предоставление достаточной информации является важным аспектом улучшения юзабилити и поведенческих факторов пользователей. Когда пользователь имеет все необходимые данные‚ это помогает ему информированно принимать решения и более успешно взаимодействовать с продуктом.
Первым шагом для предоставления достаточной информации является точное и понятное описание продукта или услуги. Пользователь должен иметь четкое представление о том‚ что предлагается‚ какие преимущества имеются и как продукт может решить его проблемы или удовлетворить потребности. Чем более подробно и информативно описание‚ тем лучше.
Дополнительные спецификации‚ инструкции или подробная информация могут быть полезны при принятии решений. Это может включать технические характеристики‚ размеры‚ материалы‚ гарантии и т. д. Эта информация помогает пользователю более глубоко понять продукт и сравнить его с альтернативами.
Отзывы и рейтинги также являются важным источником информации для пользователей. Реальные отзывы других пользователей об опыте использования продукта или услуги помогают сформировать более объективное представление о его сильных и слабых сторонах. Это может повлиять на решение пользователя и его готовность взаимодействовать с продуктом.
Информация о цене и условиях покупки также важна для принятия решений. Ясно указанная цена‚ доступные способы оплаты‚ информация о доставке и возврате ─ все это помогает пользователю сделать информированный выбор и уверенно совершить покупку или заказ.
Предоставление достаточной информации для принятия решений помогает улучшить юзабилити и поведенческие факторы. Пользователи‚ имеющие все необходимые данные‚ чувствуют себя увереннее‚ меньше испытывают неопределенность и готовы к активному взаимодействию с продуктом.
Итак‚ предоставление достаточной информации является важным аспектом для улучшения юзабилити и поведенческих факторов. Четкое описание продукта‚ дополнительная информация‚ отзывы и условия покупки помогают пользователю принять информированное решение и лучше взаимодействовать с продуктом.
Обратная связь и поддержка
Обратная связь и поддержка играют ключевую роль в улучшении юзабилити и поведенческих факторов пользователей. Когда пользователь имеет возможность легко и быстро связаться с командой поддержки и получить ответы на свои вопросы или решение проблем‚ это увеличивает его доверие и готовность взаимодействовать с продуктом.
Первым аспектом является предоставление доступных и видимых контактов с командой поддержки. На сайте или в приложении должны быть указаны контактные данные (например‚ электронная почта‚ телефон‚ чат или форма обратной связи)‚ чтобы пользователь мог быстро найти способ связи по своему выбору.
Обратная связь должна быть оперативной и отзывчивой. Команда поддержки должна отвечать на вопросы и запросы пользователей в кратчайшие сроки. Быстрый отклик сигнализирует о внимательности к пользователям и создает положительный опыт взаимодействия с продуктом.
Удобство использования каналов обратной связи также важно. Интерфейс поддержки должен быть интуитивно понятным и легким в использовании‚ чтобы пользователь мог легко отправить свое сообщение или запрос на помощь. Также важно предоставить возможность отслеживать статус запроса‚ чтобы пользователь знал‚ что его сообщение принято и обрабатывается.
Помимо активной обратной связи‚ полезно предоставлять пользователю информацию в виде FAQ (часто задаваемые вопросы)‚ базы знаний или других ресурсов‚ где он может найти ответы на свои вопросы самостоятельно. Это сокращает время ожидания ответа и позволяет пользователю самостоятельно решить множество проблем или получить необходимую информацию.
Обратная связь и поддержка помогают создать положительный опыт взаимодействия с продуктом и повышают удовлетворенность пользователя. Когда пользователь чувствует поддержку и получает ответы на свои вопросы‚ это укрепляет его связь с продуктом и увеличивает вероятность дальнейшего использования и рекомендации.
Итак‚ обратная связь и поддержка являются важными факторами для улучшения юзабилити и поведенческих факторов. Быстрая и отзывчивая обратная связь‚ доступные контакты и полезные ресурсы помогают пользователям эффективно взаимодействовать с продуктом и решать свои проблемы.
Реакция на действия пользователя и подтверждение успешных операций
Реакция на действия пользователя и подтверждение успешных операций являются важными аспектами‚ которые можно улучшить для повышения юзабилити и поведенческих факторов пользователей. Когда продукт отзывчиво реагирует на действия пользователя и предоставляет подтверждение успешных операций‚ это создает положительный опыт и уверенность пользователя в продукте.
Один из способов улучшить юзабилити ― это моментальная реакция интерфейса на действия пользователя. Когда пользователь нажимает кнопку или выполняет другие действия‚ он ожидает быстрого отклика и понимания того‚ что его запрос принят. Появление анимации загрузки‚ изменение состояния кнопки или мгновенное обновление интерфейса помогают подтвердить пользователям‚ что их действие замечено.
Подтверждение успешных операций также важно для улучшения юзабилити. Когда пользователь совершает покупку‚ регистрируется или выполняет другие успешные операции‚ ему требуется ясное и понятное подтверждение об успешном выполнении. Это может быть сообщение подтверждения‚ электронное письмо или отображение информации о выполненном действии на следующей странице.
Кроме того‚ важно предоставить пользователю информацию об ошибках и проблемах‚ если таковые возникают. Четкое сообщение об ошибке и предоставление конкретных инструкций помогают пользователю понять‚ что пошло не так и как исправить ситуацию. Это уменьшает фрустрацию пользователя и помогает ему продолжить использование продукта.
Реакция на действия пользователя и подтверждение успешных операций являются важными факторами для улучшения юзабилити и поведенческих факторов. Моментальная реакция интерфейса‚ подтверждение успешных операций и информирование об ошибках создают положительный опыт взаимодействия с продуктом и повышают доверие пользователя.
Итак‚ реакция на действия пользователя и подтверждение успешных операций играют важную роль в улучшении юзабилити и поведенческих факторов. Быстрая реакция‚ ясное подтверждение и информирование об ошибках помогают пользователям чувствовать себя увереннее и успешнее взаимодействовать с продуктом.
Система поддержки и возможность связаться с администрацией
Система поддержки и возможность связаться с администрацией являются важными аспектами улучшения юзабилити и поведенческих факторов пользователей. Когда пользователь имеет возможность обратиться за помощью или задать вопрос команде поддержки продукта‚ это создает положительный опыт и повышает удовлетворенность пользователей.
Первым шагом в улучшении системы поддержки является предоставление различных способов связи с администрацией. Это может быть электронная почта‚ телефон‚ чат или форма обратной связи на сайте. Важно‚ чтобы контактные данные были легко доступны и видимы на всех страницах продукта.
Пользователю также необходимо ясно предоставить информацию о возможных сроках ответа и режиме работы поддержки. Например‚ сообщить о том‚ что запрос будет обработан в течение 24 часов или что поддержка работает с понедельника по пятницу с 9⁚00 до 18⁚00. Это поможет пользователю понять‚ когда ожидать ответа и сколько времени займет решение его проблемы.
Кроме того‚ система поддержки должна быть отзывчивой и оперативной. Команда поддержки должна регулярно проверять и отвечать на запросы пользователей в кратчайшие сроки. Быстрый отклик создает положительный опыт и подтверждает доступность команды для связи.
Полезно также предоставлять ресурсы самообслуживания‚ такие как база знаний или часто задаваемые вопросы (FAQ). Пользователь может найти ответы на свои вопросы самостоятельно‚ что экономит время как ему‚ так и команде поддержки.
В итоге‚ система поддержки и возможность связаться с администрацией играют важную роль в улучшении юзабилити и поведенческих факторов. Легкость связи‚ оперативность ответов и доступность ресурсов помогают пользователям чувствовать себя поддержанными и готовыми активно взаимодействовать с продуктом.
Итак‚ система поддержки и возможность связаться с администрацией являются важными факторами для улучшения юзабилити и поведенческих факторов. Легкий доступ к контактам‚ отзывчивость поддержки и предоставление ресурсов самообслуживания помогают пользователям получить необходимую помощь и уверенно взаимодействовать с продуктом.
Улучшение юзабилити для мобильных устройств
Улучшение юзабилити для мобильных устройств является ключевым аспектом при разработке веб-сайтов и приложений. В современном мире все больше пользователей предпочитают пользоваться интернетом через смартфоны и планшеты‚ поэтому важно создать оптимальный пользовательский опыт для мобильной платформы.
Первым шагом для улучшения юзабилити на мобильных устройствах является адаптивный дизайн. Сайт или приложение должны автоматически приспосабливаться к разным размерам экранов и устройствам‚ чтобы пользователи могли удобно просматривать содержимое и взаимодействовать с ним.
Оптимизация скорости загрузки также важна для мобильных устройств‚ так как пользователи часто имеют ограниченную скорость интернета и ограниченный объем трафика. Сокращение размера изображений‚ минификация CSS и JavaScript файлов‚ а также кэширование контента помогают ускорить загрузку страниц и повысить удобство использования для пользователей на мобильных устройствах.
Интуитивная навигация и простота взаимодействия являются важными аспектами улучшения юзабилити на мобильных устройствах. Пользователь должен легко находить необходимую информацию и выполнять действия с помощью минимального числа шагов. Упрощение форм и ввода данных‚ использование иконок и понятных значков‚ а также интуитивные жесты позволяют пользователям быстро освоиться и чувствовать себя уверенно.
Дополнительно‚ важно уделить внимание тестированию и отладке на различных мобильных устройствах. Разные модели телефонов и планшетов имеют различные размеры экрана и операционные системы‚ поэтому необходимо убедиться‚ что продукт корректно функционирует на всех популярных устройствах.
В итоге‚ улучшение юзабилити для мобильных устройств является важным фактором повышения функциональности и удобства использования. Адаптивный дизайн‚ оптимизация скорости загрузки‚ интуитивная навигация и тестирование на разных устройствах помогают создать оптимальный пользовательский опыт на мобильной платформе.
Адаптивный дизайн и оптимизация для мобильных экранов
Адаптивный дизайн и оптимизация для мобильных экранов являются ключевыми факторами‚ которые помогают улучшить юзабилити и поведенческие факторы на мобильных устройствах. С учетом роста числа пользователей‚ предпочитающих мобильные устройства‚ важно создать оптимальный пользовательский опыт для этой платформы.
Адаптивный дизайн обеспечивает автоматическую адаптацию веб-сайта или приложения к разным размерам экранов. Это позволяет содержимому гибко менять своё расположение и размеры‚ чтобы соответствовать конкретному устройству пользователя. Такой подход делает контент более читаемым‚ наглядным и удобным для взаимодействия на мобильных экранах.
Оптимизация для мобильных экранов также включает упрощение интерфейса и уменьшение объема информации на каждом экране. Мобильные устройства имеют ограниченное пространство‚ поэтому важно проработать каждый элемент интерфейса‚ чтобы он был компактным и легким для восприятия. Удаление излишних блоков и упрощение элементов навигации способствуют более удобному использованию продукта на мобильных устройствах.
Другим аспектом оптимизации для мобильных экранов является ускорение скорости загрузки. Мобильные устройства часто имеют медленный интернет или ограниченный объем трафика‚ поэтому важно оптимизировать изображения‚ минифицировать файлы CSS и JavaScript‚ а также использовать кэширование‚ чтобы ускорить загрузку страниц и уменьшить нагрузку на интернет-соединение.
В итоге‚ адаптивный дизайн и оптимизация для мобильных экранов играют важную роль в улучшении юзабилити и поведенческих факторов пользователей. Адаптивность обеспечивает оптимальное отображение содержимого на различных устройствах‚ а оптимизация улучшает скорость загрузки и удобство использования.
Удобство использования на сенсорных устройствах
Удобство использования на сенсорных устройствах является важным аспектом улучшения юзабилити и поведенческих факторов пользователей. Сенсорные устройства‚ такие как смартфоны и планшеты‚ имеют свои особенности‚ которые необходимо учесть при проектировании интерфейса и взаимодействия.
Первым шагом для обеспечения удобства использования на сенсорных устройствах является оптимизация размера и размещения элементов интерфейса. Кнопки‚ ссылки и другие элементы должны быть достаточно большими для удобного нажатия пальцем. Они также должны располагаться на достаточном удалении друг от друга‚ чтобы пользователи не случайно нажимали на неправильные элементы.
Использование жестов и мультитач-возможностей также помогает улучшить удобство использования на сенсорных устройствах. Жесты‚ такие как свайпы‚ увеличение и уменьшение масштаба или двойное касание‚ позволяют пользователям легко выполнять действия и манипулировать содержимым на экране.
Кроме того‚ важно предоставить обратную связь при касаниях на сенсорном устройстве. Визуальные эффекты‚ такие как изменение цвета или формы кнопки при нажатии‚ подтверждают пользователю‚ что его действие замечено и принято. Это создает более положительный пользовательский опыт и уверенность во время использования продукта.
Также следует учитывать‚ что на сенсорных устройствах нет физической клавиатуры‚ поэтому ввод данных должен быть оптимизирован. Предоставление автозаполнения‚ автокоррекции или использование голосового ввода помогает улучшить удобство ввода данных на сенсорных устройствах.
В итоге‚ удобство использования на сенсорных устройствах играет важную роль в улучшении юзабилити и поведенческих факторов. Оптимизация размера элементов‚ использование жестов и мультитач-возможностей‚ предоставление обратной связи и удобный ввод данных способствуют удобству использования и повышают уровень комфорта пользователей на сенсорных устройствах.
Тестирование и анализ
Тестирование и анализ являются важными этапами в процессе улучшения юзабилити и поведенческих факторов пользователей. Они позволяют оценить эффективность внесенных изменений‚ обнаружить проблемы и найти способы их устранения.
Первым шагом является проведение тестирования пользователей на прототипах или готовых продуктах. Тестирование позволяет наблюдать за действиями и реакциями пользователя при взаимодействии с продуктом. Это помогает выявить слабые места‚ непонятные моменты или проблемы‚ с которыми пользователи сталкиваются.
В процессе тестирования также важно собирать обратную связь от пользователей. Это можно сделать с помощью опросов‚ интервью или анкет‚ которые позволяют пользователю выразить свое мнение‚ предложить улучшения или описать свой опыт использования. Собранные данные помогают понять потребности пользователей и принять решения по улучшению продукта.
После сбора обратной связи и завершения тестирования производится анализ полученных результатов. Анализ позволяет выделить наиболее часто встречающиеся проблемы и определить приоритеты для их устранения. Также важно провести сравнительный анализ с конкурентами‚ чтобы понять‚ как продукт выделяется и что можно улучшить.
После внесения изменений необходимо провести повторное тестирование для оценки эффективности улучшений. Выявленные проблемы должны быть устранены‚ а новые изменения должны быть внедрены и протестированы на предмет улучшения юзабилити и поведенческих факторов.
Тестирование и анализ являются непрерывным процессом‚ который позволяет постоянно улучшать продукт и адаптироваться к потребностям пользователей. Важно иметь открытый подход к обратной связи и быть готовым вносить изменения на основе анализа данных.
Итак‚ тестирование и анализ играют важную роль в улучшении юзабилити и поведенческих факторов пользователей. Они помогают обнаружить проблемы‚ собрать обратную связь от пользователей и принять решения по улучшению продукта. Непрерывное тестирование и анализ позволяют достичь более высокого уровня юзабилити и повысить удовлетворенность пользователей.
Проведение тестов на пользователей для выявления проблем
Проведение тестов на пользователей является важным этапом для выявления проблем и улучшения юзабилити продукта. Тестирование на реальных пользователях позволяет наблюдать и анализировать их взаимодействие с интерфейсом‚ а также выявлять препятствия‚ с которыми они сталкиваются.
Прежде всего‚ необходимо определить цели и задачи тестирования. Что именно вы хотите проверить или улучшить в юзабилити? Может быть‚ это осознание функционала‚ проведение определенного действия или ориентирование в интерфейсе. Четкие цели помогут сосредоточиться на специфических задачах при прохождении тестирования.
Далее следует разработка сценариев и заданий для тестирования. Это могут быть конкретные действия‚ которые вы хотите‚ чтобы пользователи выполнили‚ или вопросы‚ на которые нужно получить ответы. Сценарии должны быть достаточно детализированными‚ но в то же время давать свободу пользователю для натурального поведения.
При проведении тестирования на пользователей важно быть внимательным и аккуратным. Избегайте подсказок и указаний‚ давайте пользователю возможность самостоятельно разобраться с интерфейсом. Обсервация и запись процесса тестирования также являются важными этапами‚ чтобы иметь возможность анализировать данные и выявлять проблемы.
После проведения тестирования на пользователей‚ необходимо проанализировать полученные результаты. Определите общие тенденции и паттерны‚ которые указывают на проблемы и сложности‚ с которыми пользователи сталкиваются. Выделите основные проблемные области и определите приоритеты для их устранения.
В итоге‚ проведение тестов на пользователей является ценным инструментом для выявления проблем и улучшения юзабилити продукта. Этот процесс помогает понять‚ какие аспекты нужно улучшить‚ чтобы создать более удобный и интуитивно понятный интерфейс для пользователей.
Анализ данных и внесение улучшений на основе результатов
Анализ данных и внесение улучшений на основе результатов являются важными шагами в процессе улучшения юзабилити и поведенческих факторов. Анализ позволяет получить ценную информацию о продукте и его использовании‚ а внесение улучшений помогает оптимизировать пользовательский опыт и повысить эффективность продукта.
Первым шагом является сбор и анализ данных‚ полученных через различные источники‚ включая тестирование пользователей‚ метрики использования и обратную связь пользователей. Цель анализа данных ─ выявить проблемы‚ тенденции и потребности пользователей‚ а также определить области‚ которые требуют улучшения.
После сбора данных‚ необходимо классифицировать их и выделить основные тенденции и паттерны. Это позволит понять‚ какие проблемы являются наиболее значимыми и имеют наибольший влияние на юзабилити и поведение пользователей. Это может быть связано с трудностями в навигации‚ выполнении определенных действий или понимании функционала продукта.
На основе результатов анализа данных следует разработать план улучшений. Определите‚ какие проблемы требуют наибольшего внимания и какие изменения могут быть внесены для улучшения юзабилити. Приоритизируйте задачи таким образом‚ чтобы решить наиболее критические проблемы с юзабилити и поведенческими факторами.
Когда улучшения были определены‚ следует провести тестирование и прототипирование для проверки эффективности внесенных изменений. Тестирование на реальных пользователях поможет проверить‚ насколько успешными были внесенные улучшения и их влияние на юзабилити и поведенческие факторы. При необходимости‚ изменения должны быть отрегулированы и снова протестированы до достижения желаемых результатов.
В конечном итоге‚ анализ данных и внесение улучшений являются стратегическим подходом к улучшению юзабилити и поведенческих факторов. На основе данных‚ полученных от пользователей‚ анализа и тестирования‚ продукт может быть улучшен с целью создания более удобного и эффективного пользовательского опыта.
Улучшение юзабилити играет важную роль в поведенческих факторах пользователей. Чем более удобным и интуитивно понятным является продукт‚ тем больше вероятность того‚ что пользователи будут активно его использовать и взаимодействовать с ним.
На протяжении всего процесса создания и улучшения продукта необходимо иметь пользовательско-ориентированный подход. Понимание потребностей и поведенческих факторов пользователей помогает определить‚ на какие аспекты следует сосредоточиться при улучшении юзабилити.
Использование ясной и понятной навигации‚ понятных и интуитивных интерфейсов‚ адаптивности для различных устройств и оптимизация для мобильных экранов‚ удобство использования на сенсорных устройствах‚ проведение тестирования на пользователей‚ анализ данных и внесение улучшений на основе результатов ― все эти факторы способствуют улучшению юзабилити и поведенческих факторов пользователей.
В итоге‚ создание продукта с хорошей юзабилити повышает уровень комфорта пользователей при использовании их и стимулирует их взаимодействие с продуктом. Путь к улучшению юзабилити требует непрерывного анализа‚ тестирования и внесения изменений с учетом потребностей и поведенческих факторов пользователей.
Важность улучшения юзабилити для поведенческих факторов
Улучшение юзабилити играет критическую роль в поведенческих факторах пользователей. Чем лучше продукт соответствует требованиям пользователей и обеспечивает хороший пользовательский опыт‚ тем больше вероятность‚ что пользователи будут активнее и продолжительнее взаимодействовать с продуктом.
Улучшение юзабилити влияет на такие поведенческие факторы как⁚
- Пользовательская удовлетворенность⁚ Когда продукт прост в использовании‚ навигация интуитивна‚ а функционал понятен‚ пользователи чувствуют большую уверенность и удовлетворение от взаимодействия с продуктом. Это повышает вероятность их долгосрочной лояльности и положительного отношения к продукту.
- Продуктивность⁚ Улучшение юзабилити позволяет упростить и ускорить выполнение задач пользователями. Чем быстрее и эффективнее пользователи могут достигать своих целей при использовании продукта‚ тем больше вероятность‚ что они будут продолжать его активно использовать.
- Привлекательность⁚ Продукты с хорошей юзабилити обычно более привлекательны для пользователей. Удобный и приятный интерфейс‚ интуитивная навигация и понятные функциональные возможности сделают продукт более привлекательным в глазах пользователей и повысят его конкурентоспособность.
- Вовлеченность⁚ Улучшение юзабилити может способствовать увеличению вовлеченности пользователей. Когда пользователи легко понимают‚ как взаимодействовать с продуктом и получают желаемые результаты‚ это может повысить их позитивный опыт‚ интерес и мотивацию продолжать использование продукта.
Однако‚ необходимо понимать‚ что юзабилити ─ это не только организация интерфейса и простота использования. Важно также учитывать контекст использования продукта‚ потребности конкретных пользователей и их особенности. Подход‚ ориентированный на пользователя‚ поможет более точно определить‚ какие аспекты нуждаются в улучшениях для достижения желаемых поведенческих факторов.
В итоге‚ улучшение юзабилити способствует повышению пользовательской удовлетворенности‚ продуктивности‚ привлекательности и вовлеченности. Учет поведенческих факторов и потребностей пользователей позволяет оптимизировать продукт для достижения лучших результатов и удовлетворения ожиданий пользователей.
Получение конкурентного преимущества с помощью улучшения юзабилити
Улучшение юзабилити может дать компании значительное конкурентное преимущество на рынке. Создание продукта с высокой юзабилити и удобством использования может привлечь больше пользователей и повысить их лояльность к продукту.
Вот несколько способов‚ как улучшение юзабилити может помочь в получении конкурентного преимущества⁚
- Привлекательность для пользователей⁚ Пользователи всегда предпочитают продукты‚ которые легко и удобно использовать. Улучшение юзабилити помогает сделать продукт более привлекательным для пользователей и может привести к увеличению числа пользователей и активности взаимодействия с продуктом.
- Повышение удовлетворенности пользователей⁚ Хорошая юзабилити создает позитивный пользовательский опыт и повышает удовлетворенность пользователя. Удовлетворенные пользователи склонны оставаться лояльными к продукту и рекомендовать его другим. Это может привести к увеличению базы пользователей и усилению уровня доверия к бренду компании.
- Увеличение конверсии⁚ Чем более простая и интуитивно понятная процедура покупки или выполнения действий на сайте или приложении‚ тем выше вероятность завершения сделки или выполнения нужных пользователю задач. Улучшение юзабилити может помочь оптимизировать цепочку пользовательских действий и увеличить конверсию на сайте или в приложении.
- Уменьшение времени обучения⁚ Излишняя сложность использования продукта требует больше времени для обучения новых пользователей. Улучшение юзабилити помогает снизить время‚ которое требуется для ознакомления с продуктом‚ и упрощает процесс взаимодействия для всех пользователей.
- Повышение репутации компании⁚ Компании‚ которые создают продукты с высокой юзабилити и удобством использования‚ зачастую получают положительные отзывы и репутацию как компании‚ которая ценит своих пользователей и стремится предложить наиболее удобное решение. Это может положительно сказаться на общей репутации компании и привлечении новых клиентов.
Все эти факторы вместе создают конкурентное преимущество для компании‚ которая инвестирует в улучшение юзабилити своего продукта. Чем лучше пользователи могут взаимодействовать с продуктом и чем более удовлетворены они его использованием‚ тем больше шансов на успех на рынке и привлечение новых пользователей.
Что такое удобство использования
Термин «удобство использования» стал хорошо знаком веб-владельцам и разработчикам. Но многие до сих пор не до конца понимают его значение. Официальное определение этого термина: Юзабилити — это степень, в которой продукт может использоваться конкретными пользователями в определенных условиях использования для достижения определенных целей с соответствующей эффективностью, действенностью и удовлетворенностью . Вы этого не понимаете? Скажем прямо: Юзабилити — это степень, в которой, например, веб-сайт полезен для ваших потенциальных клиентов . Этот термин происходит от модели качества программного обеспечения, а удобство использования само по себе является одним из критериев качества. Этот термин произошел от английского «юзабилити» и в переводе на русский означает «юзабилити». По-русски это звучит слишком долго, и производная от юзабилити прижилась. В русском языке юзабилити — это слишком долго, поэтому мы решили перевести это на «юзабилити» и «простота использования».
Связь между полезностью и поведенческими факторами
Прошло много времени с тех пор, как в России уделялось большое внимание удобству использования, особенно в сообществе веб-разработчиков. Этот всплеск удобства использования (извините) вызван не тем, что все вдруг захотели, чтобы веб-сайты были более полезными для посетителей. Конечно, многие осознали, что удобный веб-сайт более прибылен. Однако его популярность объясняется его полезностью, это все еще изменения в алгоритмах поисковых систем, которые начали включать поведенческие факторы в рейтинг. Это то, что заставило обратить на это внимание тех, кто раньше пренебрегал полезностью. Итак, какова взаимосвязь между поведенческими факторами и удобством использования веб-сайта? Теория предполагает, что чем полезнее веб-сайт (т.е. чем выше его полезность), тем лучше его внутренние поведенческие факторы, и наоборот: чем неудобнее веб-сайт, тем они хуже. Но какой? Есть 5 ключевых внутренних поведенческих факторов, которые определяют, как люди ведут себя при посещении веб-сайта: Есть пять ключевых факторов, которые определяют, является ли веб-сайт полезным или нет. общий объем трафика; лояльные пользователи (возвращается); время, проведенное на сайте; отказ; CTR.
Юзабилити серьезно влияет на все, кроме первого. Показатель юзабилити может иметь только косвенный эффект: пользователям нравится страница, они возвращаются и рассказывают о ней своим друзьям и коллегам. Счетчики веб-аналитики, такие как Яндекс Метрики, используются для измерения поведенческих показателей. Без счетчика владелец сайта ничего не узнает о поведенческих факторах. Но некоторые считают, что плохая и неудобная сторона — повод отказаться от счетчиков, «не показывающих» Яндексу поведенческие факторы. Это большое заблуждение, поскольку у Яндекса есть много других способов узнать о поведенческих факторах страницы, помимо счетчика метрик. Давайте посмотрим, где можно увидеть показатели и какие исправления для удобства использования могут улучшить каждый из них. Давайте посмотрим на следующее..
Показатель отказов
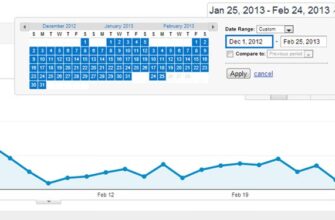
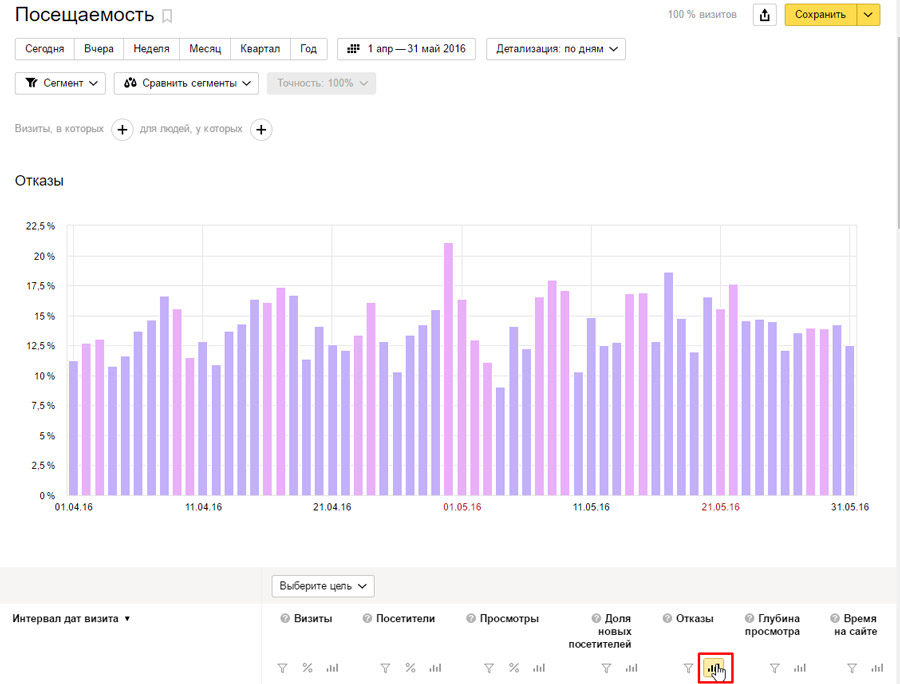
Показатель отказов — это самый большой и важный поведенческий фактор, с которым сталкиваются многие люди. Чем ниже показатель отказов сайта, тем лучше он в глазах поисковых систем. Нормальный показатель отказов составляет до 15%, но он варьируется в зависимости от тематики и специфики веб-сайта. В метрике показатель отказов считается наиболее значимым поведенческим фактором для веб-сайта. В Metrics посещение считается отражением, если оно одновременно соответствует следующим условиям: Во время посещения не обнаружено более одного просмотра страницы; продолжительность визита меньше времени, указанного дляподсчет отражений (по умолчанию 15 секунд, регулируется в настройках счетчика). Это показывает в процентах от общего трафика, сколько посетителей покинули сайт почти сразу после его посещения, что означает, что они не проявили интерес к сайту. Производительность и другие поведенческие факторы можно рассматривать как весь сайт в отчете о посещаемости, а также в других отчетах в метриках. Чтобы отобразить график по отражению (или какой-либо другой метрике), включите его в таблице ниже. Отчет о посещаемости, график отказов:

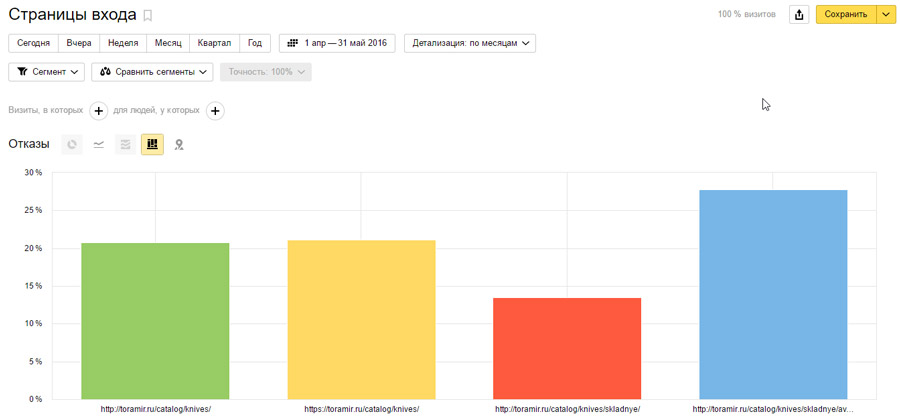
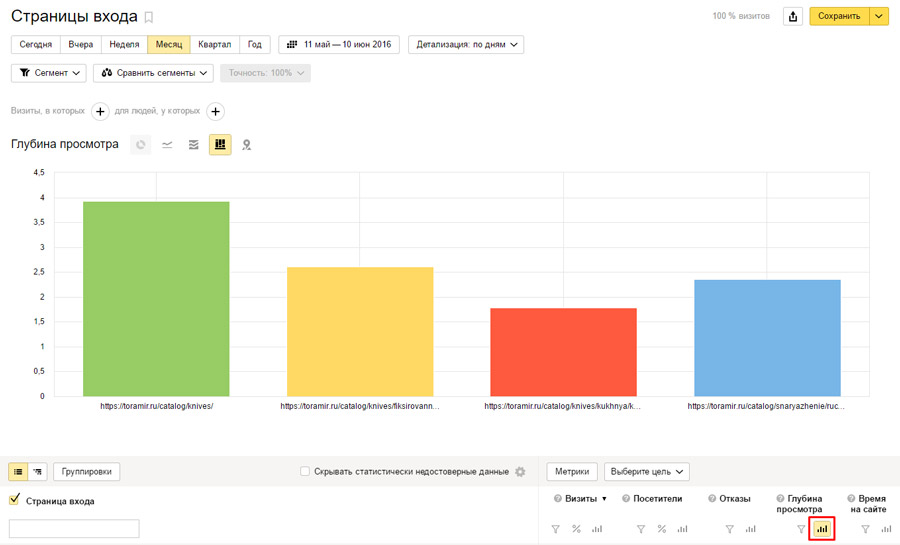
Самым важным с точки зрения удобства использования является отчет по целевой странице: «Контент → Целевые страницы». Здесь мы выбираем страницы с высоким показателем отказов / малым временем ожидания / низкой глубиной просмотра, с высоким трафиком . Эти страницы необходимо сначала исправить. Отчет "Страницы входа", диаграмма отказов:

Подсчет отказов для определенной страницы, поэтому, чтобы уменьшить его, вам сначала нужно повысить удобство использования популярных целевых страниц.
Как уменьшить показатель отказов с помощью небольших улучшений юзабилити?
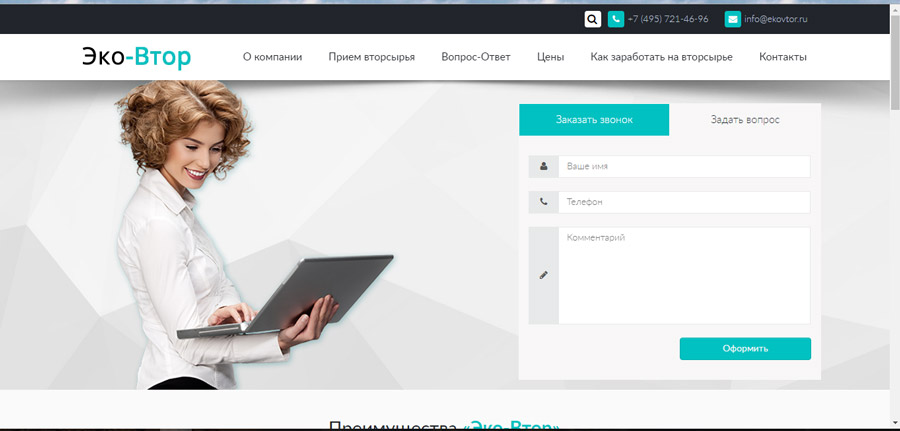
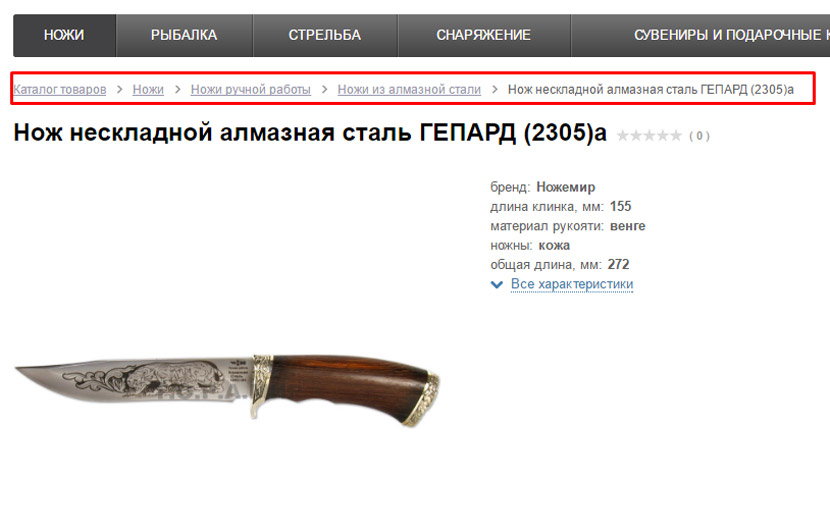
Сделайте первый экран целевой страницы более информативным. Убедитесь, что тема удобочитаема с первого экрана (перед прокруткой). Рекомендуется протестировать первый экран на меньших мониторах, например, 1366 × 768 пикселей. Если посетитель в первые несколько секунд не понимает, на какую страницу он попадает, он может немедленно уйти, что является ошибкой. Пример неинформативного первого экрана — невозможность узнать, о чем страница. Информативная титульная страница — непонятно, чем занимается компания:

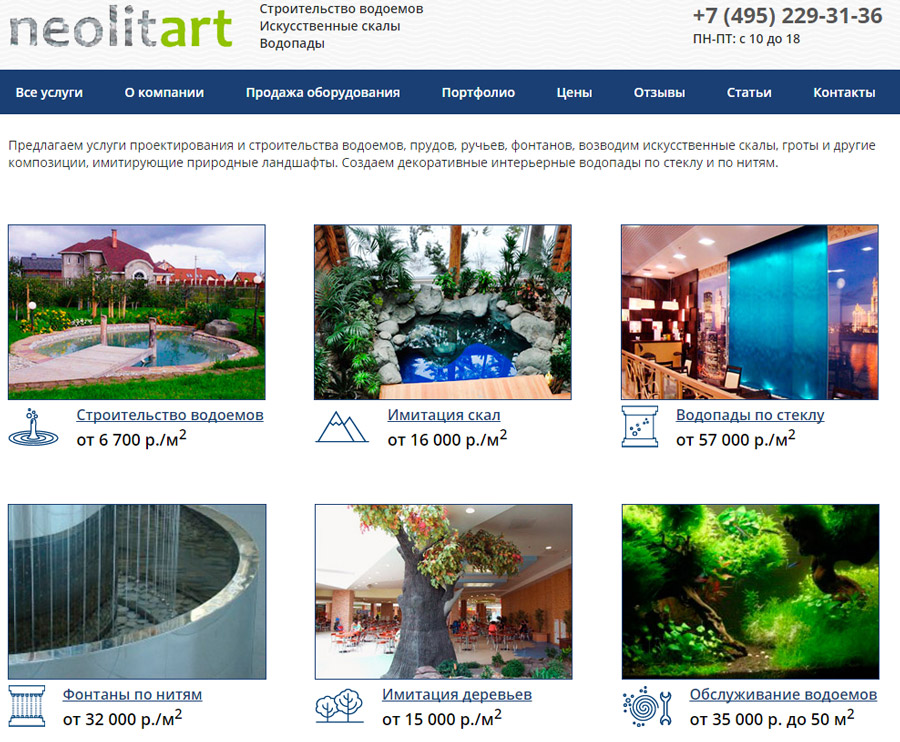
Простое решение сделать первый экран более информативным и уменьшить количество отказов — это добавить слоган, краткое описание страницы, рядом с логотипом. Заполните слоган, и вы сразу поймете, о чем эта страница:

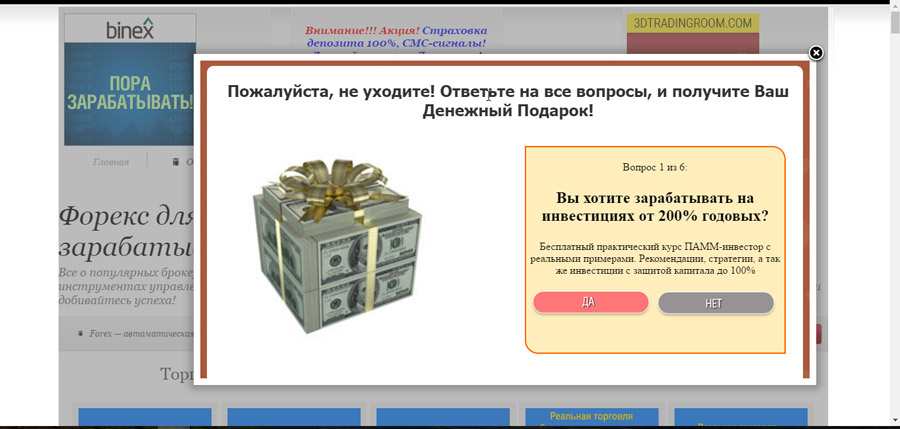
Удалите все всплывающие окна, которые появляются при загрузке вашего сайта. Посетитель только что зашел на ваш сайт, он не знает, где он, и вы сразу атакуете его всплывающим окном со ссылкой / регистрацией и чем еще? Скорее всего, вы получите за это высокий показатель отказов. Навязчивые всплывающие окна:

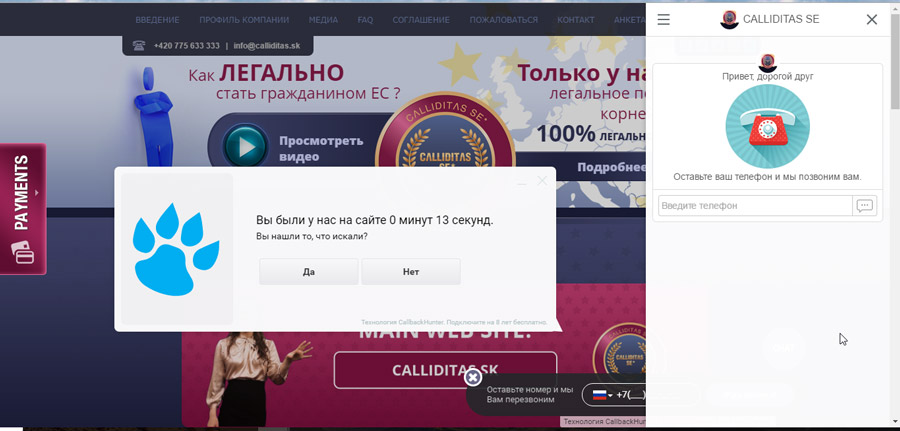
Это также относится к чрезмерно агрессивным службам заказа обратного вызова. Например, посетитель находится на сайте всего 13 секунд и ему заблокирован доступ к контенту с помощью окна «Вы нашли то, что искали?». Не используйте более одной службы лидогенерации, иначе ваш сайт станет «мусорным». Навязчивые консультанты и службы обратного вызова засоряют сайт:

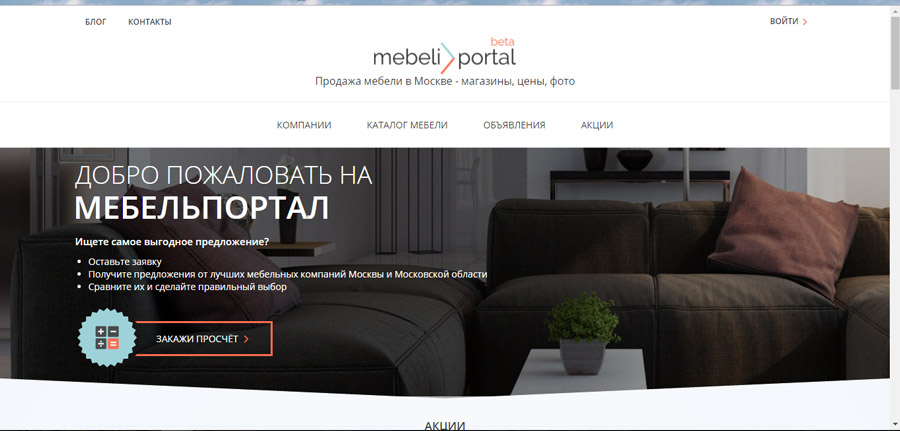
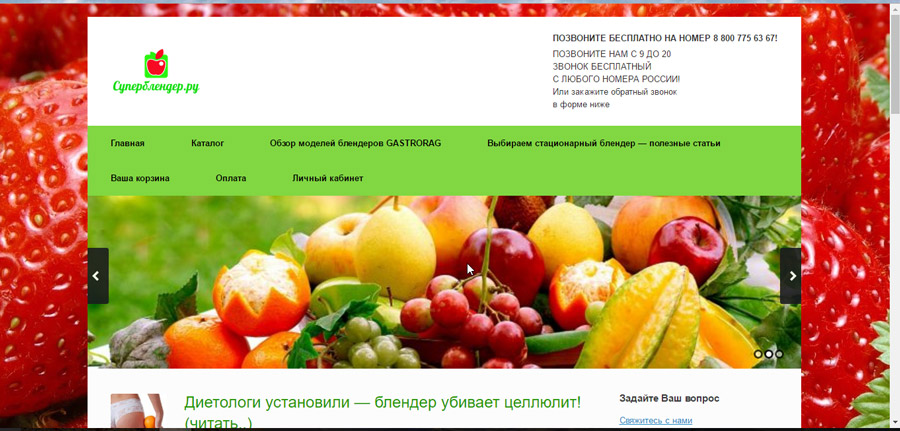
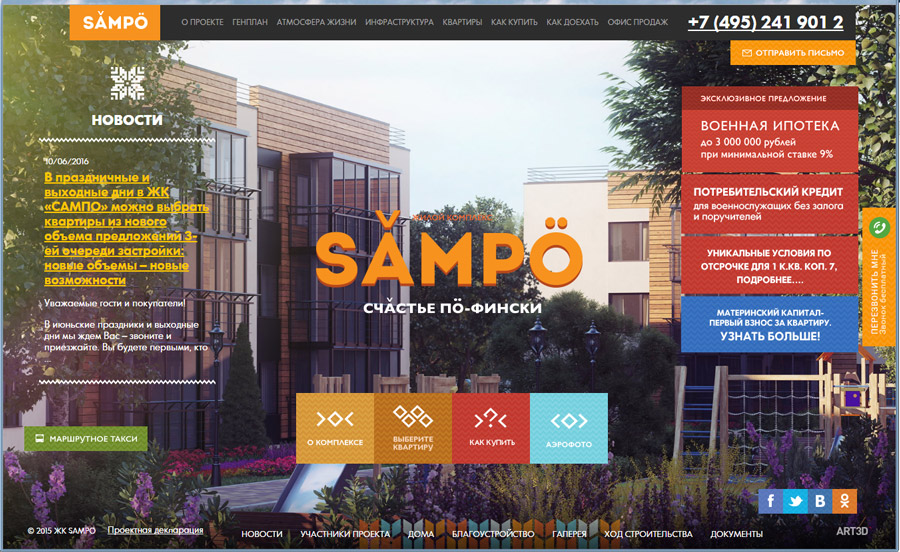
Покажите товар / услугу, предлагаемую на сайте, на первом экране. Если используется слайдер, нажатие на него обязательно должно вести на соответствующую внутреннюю страницу продукта / услуги. Просто красивые картинки на первом экране без ссылки на продукт также могут вызвать высокий показатель отказов. Красивые картинки на первом экране без ссылки на продукт / услугу также могут вызвать высокий показатель отказов. Прекрасный слайдер с фруктами, но я не знаю, что предлагает сайт:

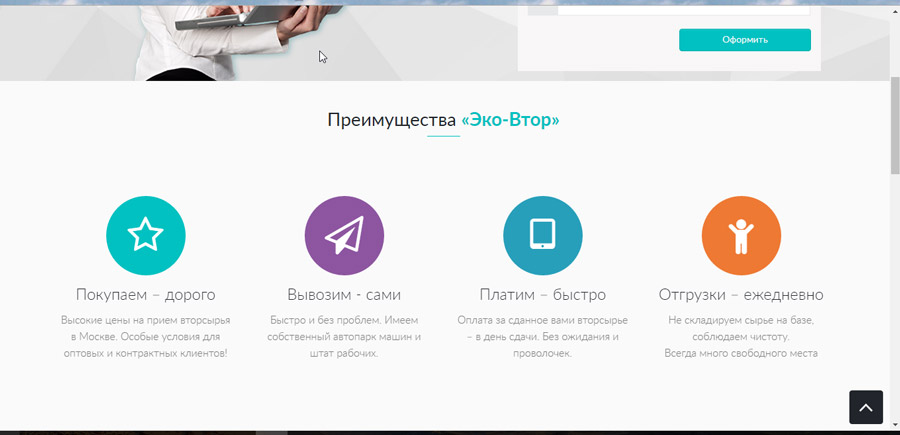
Покажите как можно больше основных продуктов / услуг.Наряду с ценами не прячьте эту информацию слишком далеко на целевой странице. Выгоды могут быть представлены после того, как будут представлены услуги / товары. На втором экране преимущества и ожидаемые услуги:

Отображение услуг и цен на втором экране хорошо спланировано, вам не нужно скрывать их ниже. Ценные услуги на втором экране:

Основное должно быть выше второстепенного на каждой целевой странице, иначе будет высокий показатель отказов. А если вы дополнительно сделаете ссылку с основных сайтов, вы сможете добавить глубины своему внешнему виду.
Глубина просмотра
Глубина просмотра — это количество просмотров страниц вашего веб-сайта за одно посещение. Это отношение общего количества просмотров страниц к общему количеству посещений за определенный период. Этот поведенческий фактор указывает не только на интерес посетителей к контенту, но и на качество навигации и ссылок. Чем больше глубина сканирования, тем лучше связь. Глубина просмотра различается для разных целевых страниц. Людей с глубиной зрения ниже среднего следует активнее связывать. Используйте отчет Content → Entry Pages, чтобы составить диаграмму по глубине просмотра для целевых страниц, найти страницы с низкой глубиной просмотра и посмотреть, на что вы можете ссылаться с них. Входной отчет по странице, график по глубине просмотра:

Нормальная глубина просмотра — 3 страниц, но различается в зависимости от темы страницы. Например, если это контентный проект, то чем больше глубина сканирования, тем больше статей прочитают ваши посетители. В случае интернет-магазинов глубина кликов должна быть достаточной для выполнения заказа, т. Е. Количество страниц, которые пользователь должен просмотреть для выполнения заказа (каталог, корзина, касса, т.е. более 4), не должно быть меньше количество страниц, которые пользователь должен просмотреть для выполнения заказа.
Как увеличить глубину кликов?
Как можно улучшить глубину просмотра с помощью незначительных улучшений удобства использования?
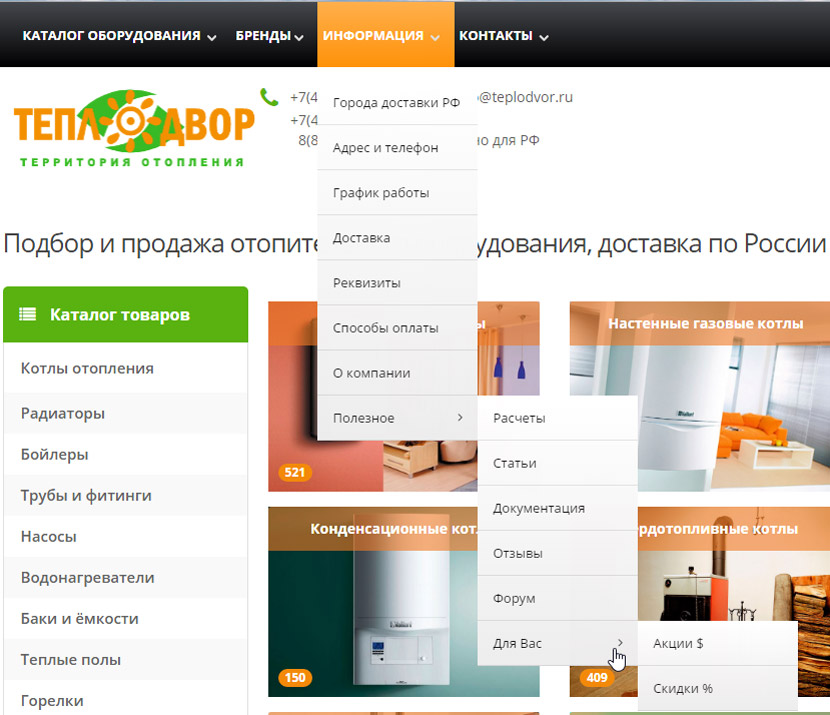
Сделайте навигацию по странице логичной и понятной. Избегайте создания большого количества пунктов в главном меню сайта, они могут вызвать раздражение у пользователя и будет сложно что-то выбрать. Группировка и наименование пунктов меню должны быть логичными, чтобы пользователь мог легко понять, что стоит за каждым из них. Например, плохие названия пунктов меню — «Информация», «Для вас» — совсем не понятно, что они могут содержать. Контактные данные должны быть в разделе «Контакты», а не где-либо еще. Чем логичнее названы разделы, тем проще и свободнее посетители смогут попасть на нужные страницы, тем самым улучшив глубину просмотра. Пункты меню имеют нелогичные названия и глубоко спрятаны:

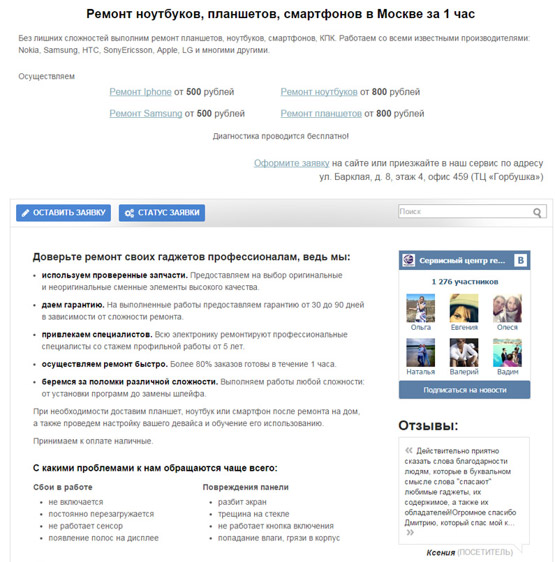
Предоставьте ссылки на основные услуги / продукты. Например, вы можете встроить ссылки на основные службы прямо в текст, чтобы посетители переходили непосредственно к службе, которую они ищут, вместо того, чтобы искать ее на всей странице. Важно, чтобы ваши ссылки были четкими, иначе посетители могут их не заметить. Например, при переписывании текста копирайтеры добавили ссылки на базовые сайты, что увеличило глубину просмотра с 1,4 до 2 страниц. А отказы снизились с 40% до 20%. Ссылки на услуги с ценами:

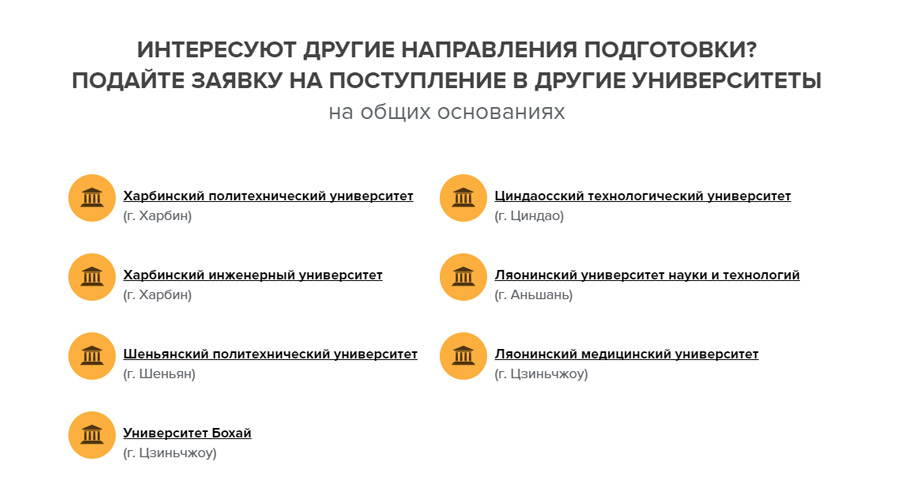
Делайте ссылки на похожие товары / услуги. Если целевая страница представляет собой карточку товара / услуги(это не всегда домашняя страница, посетители также переходят на другие страницы сайта), стоит привязать ее: добавить похожие товары / услуги, добавить меню каталога. Это необходимо для того, чтобы посетитель оставался на сайте, понимая, что есть еще много других интересных предложений. Например, на странице «Гранты на обучение» перечислены предложения других университетов в целом для тех, кто не имеет права на получение грантов. Ссылки на другие университеты для тех, кто не имеет права на получение стипендии:

Сделайте панировочные сухари — они полезны для посетителей, потому что показывают, где они находятся в структуре сайта, и не дают им заблудиться. Панировочные сухари также отлично подходят для создания перекрестных ссылок, и поисковые системы смотрят на них положительно. Панировочные сухари отлично подходят для навигации по каталогу продуктов со сложной структурой. Индексы в каталоге интернет-магазина:

Работа со ссылками не только увеличивает глубину просмотра, но и в конечном итоге увеличивает время, проведенное на странице, поскольку посетитель просматривает несколько связанных страниц. Самое главное — не играйте со ссылками, вам нужно всего несколько ссылок на другие сайты. Если ссылок будет слишком много (больше 5), посетитель будет сбит с толку и не будет нажимать на них.
Время на сайте
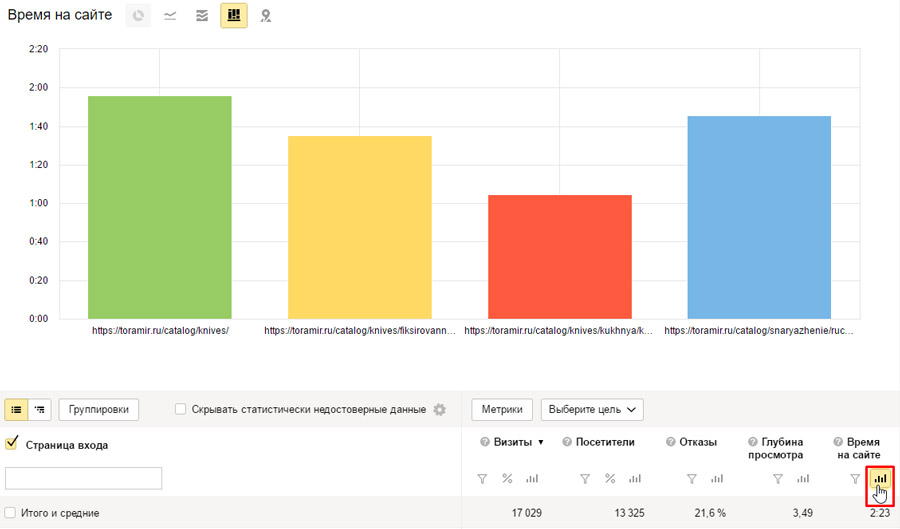
Время, проведенное на веб-сайте, определяется как разница во времени между первым и последним событием посещения (события включают просмотры страниц, переходы по внешним ссылкам, загрузки и цели). Для поисковых систем все просто: чем больше времени вы проведете на сайте, тем лучше. Считается, что чем дольше посетители остаются на вашем сайте, тем он интереснее и, следовательно, больше соответствует их потребностям. В отчете «Контент → Целевые страницы» постройте график времени пребывания на странице для своих целевых страниц, найдите страницы с низким уровнем посещаемости и выясните, почему они не привлекают внимания и какая информация отсутствует у ваших посетителей. Отчет по страницам входа, график по времени, проведенному на странице:

Обычное время страницы превышает 1 минуту, но зависит от цели страницы. Например, если это контентный проект, Чем больше времени, тем больше посетителей взаимодействуют с контентом. В случае с интернет-магазинами время, необходимое для оформления заказа, то есть должно составлять минимум 1-2 минуты, если не больше. Выбор статьи для сайта часто занимает много времени.
Как можно улучшить пребывание на своем веб-сайте с помощью небольших настроек?
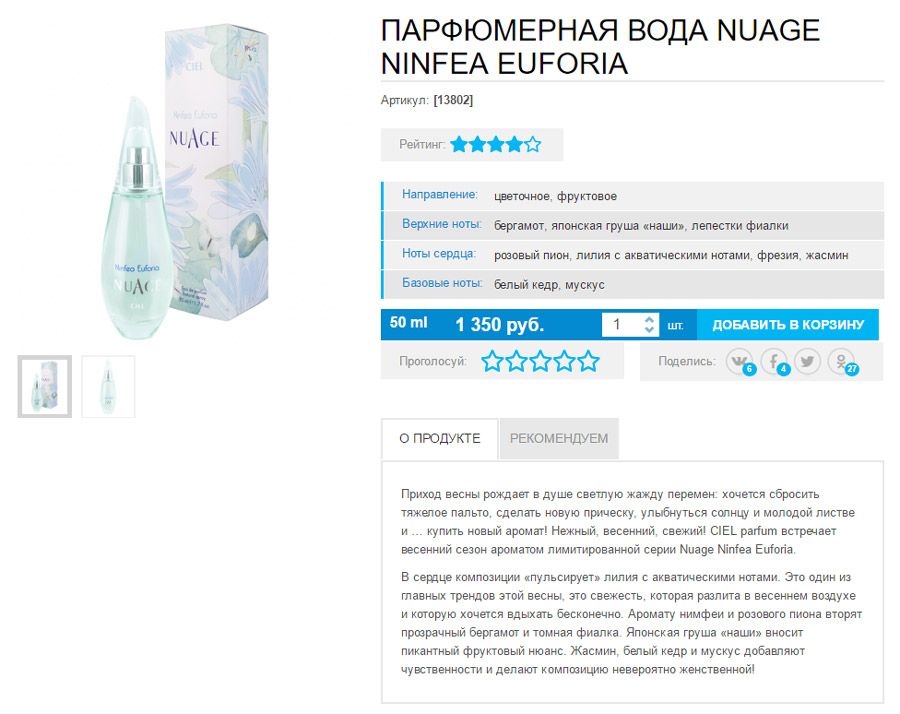
Пишите интересные и уникальные тексты. Важен основной текст — он показывает, о чем страница и для чего она может быть полезна. И поисковым системам ваша домашняя страница нужна так же, как и посетителям. Вам также понадобится текст домашней страницы, чтобы помочь поисковым системам понять, о чем ваш сайт и для чего он может быть полезен. Тексты, описывающие товары / услуги, также важны, потому что, читая их, даже по диагонали, посетитель тратит время, что улучшает соотношение времени пребывания на сайте. Если тексты будут полезны и хорошо отформатированы, посетители будут изучать их еще дольше. Для таких продуктов, как парфюмерия, вы можете создать более эмоциональное описание. Пример эмоционального текста в карточке товара:

Страницы без текста просматриваются посетителями во много раз быстрее, текст требует большего внимания и предоставляет больше информации, чем изображения. Нет текстана главной странице нечего читать, нет информации:

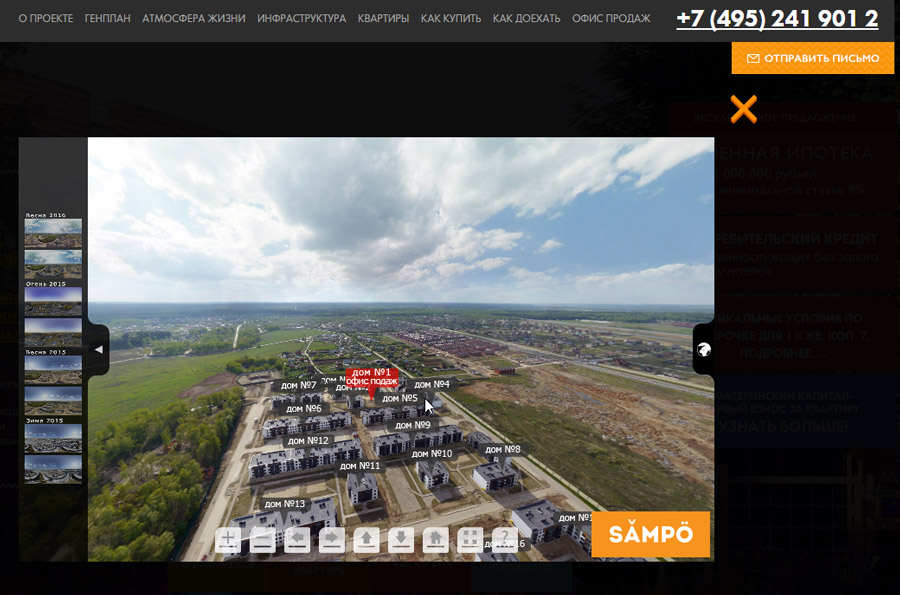
Поэтому нельзя пренебрегать текстом на странице, без него ни один из поведенческих факторов не улучшится. Добавляйте изображения / видео по теме, что означает, что они могут сделать страницу более подробной и ясной. Например, при выборе продукта вы можете использовать видео, в котором показано, как он используется. Будет полезен 3D-тур по помещению нового жилого комплекса. 3D тур по сайту нового жилого комплекса:

От фотографий тоже нельзя избавиться. Создание 3D-фильмов и туров может быть дорогостоящим, но получение высококачественных фотографий — это небольшая часть затрат. Посетители тоже хотят их посмотреть. Этот тип контента резко увеличит количество времени, которое посетители проводят на вашем сайте. Добавьте на свой сайт интересный и полезный контент, например статьи. Посетители любят читать статьи, которые могут помочь им решить их проблемы. Наличие нескольких высококачественных статей может значительно увеличить время, проведенное на сайте, поскольку у посетителей будет инфографическая причина «задержаться дольше». Блог — отличное вложение в поведенческие факторы и лояльность. Это можно сделать практически на любом сайте. Пример блога на сайте аренды недвижимости:

Увеличение времени нахождения на сайте напрямую связано не столько с удобством использования, сколько с работой над контентом. Чем интереснее контент, тем больше людей привлекает. Удобство использования гарантирует, что контент доступен и его легко исследовать.
На пути к лучшим поведенческим факторам: Чтобы улучшить поведенческие факторы, вам необходимо поработать над своим сайтом.
Чтобы снизить показатель отказов, вам необходимо: создать более информативные первые экраны, избавиться от надоедливых всплывающих окон и показать больше основной информации вверху. Если вы хотите увеличить глубину просмотра, вам нужно будет сделать больше с выравниванием ссылок, включая хлебные крошки. Чтобы увеличить время, которое вы проводите на своем веб-сайте, сначала поработайте над содержанием. Все, чтобы понять, что все взаимосвязано, и, настроив, например, для уменьшения показателя отказов, легко добиться улучшения и других поведенческих факторов.